2021-01-12 수업
예제)




내가 작성
1. Home

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="./css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css">
<title>세미프로젝트v1 내가쓴버전</title>
<style>
.fatdiv { padding: 24px; }
.margin30 { margin: 30px 0; }
.padding30 {padding :30px 0;}
.indeximg {height: 300px;}
</style>
</head>
<body>
<div class="container bg-light">
<header class="row ">
<div class="col-5">
<h2 class=" font-weight-bold"><img src="./img/BrooklynNets/이미지%202021-01-13-41.png" style="width: 50px; height: 50px;">Brooklyn Nets </h2>
</div>
<div class="col-7 text-right">
<h2>
<button type="button" class="btn btn-danger"
data-toggle="modal" data-target="#loginmodal">로그인</button>
<button type="button" class="btn btn-primary">회원가입</button>
</h2>
</div>
</header>
<div class="nav navbar-expand navbar-dark bg-dark row">
<ul class="navbar-nav nav-fill w-100">
<li class="nav-item"><a class="nav-link" href="index.html">프로젝트 소개</a></li>
<li class="nav-item"><a class="nav-link" href="#">회원가입</a></li>
<li class="nav-item"><a class="nav-link" href="#">게시판</a></li>
<li class="nav-item"><a class="nav-link" href="#">자료실</a></li>
<li class="nav-item"><a class="nav-link" href="#">갤러리</a></li>
<li class="nav-item"><a class="nav-link" href="#">관리자</a></li>
</ul>
</div>
<div class="main ">
<div class="row text-center padding30">
<h1 class="col-12 font-weight-bold display-4">BrooklynNets's Best Starting Members !</h1>
</div>
<div class="row justify-content-center">
<img class="col-8 indeximg " src="./img/BrooklynNets/Brooklyn_Nets.jpg">
</div>
<div class="">
<p class="padding30 font-italic">When the Brooklyn Nets host the Denver Nuggets at Barclays Center on Tuesday night, it will mark three weeks since they opened up the 2020-21 season with a 125-99 win over the Golden State Warriors.
They’ll go into the game with a 5-6 record, while the Nuggets — Western Conference finalists last season — are 5-5. They’ve got company. Three weeks in, more than half the league is hanging around within a game or two of .500 either way.
“I think, it’s just a short training camp, so no one really knows who they are, and then you head into a schedule you’re playing more than every other day, it’s hard to resolve and refine your issues,” said Nets head coach Steve Nash. “Not to mention the COVID protocols and whatever things that may go on with your team with other injuries or procedures. I think we’re going to see that for a period of time. I’m sure it will resolve itself at some point in the season, but for now we are I think a team, a league that has a lot of teams that are unsettled. They had short camps. They’re straight into a very heavy schedule and very little practice time, and then all the dynamics of COVID and COVID protocols, which are understandable.”</p>
<div class="text-center">
<button type="button" class="btn btn-dark justify-content-center">지금 바로 시작하기 !</button>
</div>
</div>
<div class="row ">
<div class="col-4">
<h2 class="font-weight-bold pt-3">NEWS</h2>
<P class="font-italic">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable.</P>
<div><button type="button" class="btn btn-dark">자세히 보기▸</button></div>
</div>
<div class="col-4">
<h2 class="font-weight-bold pt-3">Topic</h2>
<P class="font-italic">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable.</P>
<div><button type="button" class="btn btn-dark">자세히 보기▸</button></div>
</div>
<div class="col-4">
<h2 class="font-weight-bold pt-3">HOT</h2>
<P class="font-italic">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable.</P>
<div><button type="button" class="btn btn-dark">자세히 보기▸</button></div>
</div>
<div class="col-4 pb-3">
<h2 class="font-weight-bold pt-3">THIS</h2>
<P class="font-italic">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable.</P>
<div><button type="button" class="btn btn-dark">자세히 보기▸</button></div>
</div>
<div class="col-4 pb-3">
<h2 class="font-weight-bold pt-3">IS</h2>
<P class="font-italic">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable.</P>
<div><button type="button" class="btn btn-dark">자세히 보기▸</button></div>
</div>
<div class="col-4 pb-3">
<h2 class="font-weight-bold pt-3">NETS</h2>
<P class="font-italic">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable.</P>
<div><button type="button" class="btn btn-dark">자세히 보기▸</button></div>
</div>
</div>
</div>
<footer class="row">
<div class="col text-right">
<h6 class="text-light bg-dark fatdiv">ⓒ Brooklyn Nets 2021 Powered by imlsw96. All Rights Reserved.</h6>
</div>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="./js/bootstrap.bundle.min.js"></script>
</body>
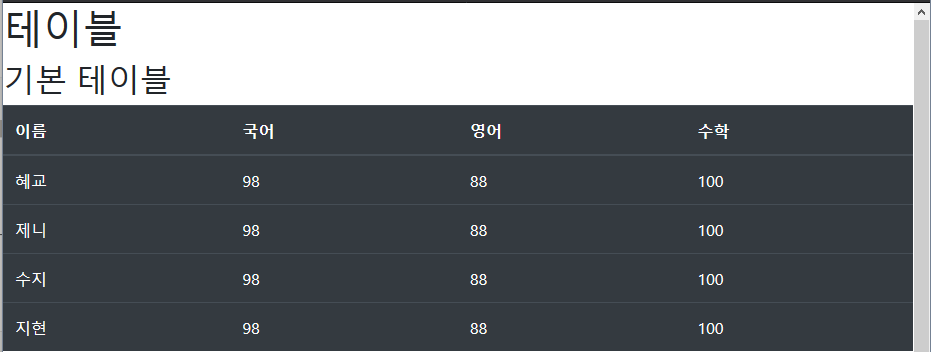
</html>테이블 개념?으로 열과 행을 눈으로 박스로 나눠서 코드 작성하니 훨씬 수월했다.
Bootstrap의 클래스를 이용하니 html, css만으로 작업해야할 부분을 훨씬 수월하게 작업했던 거 같다.
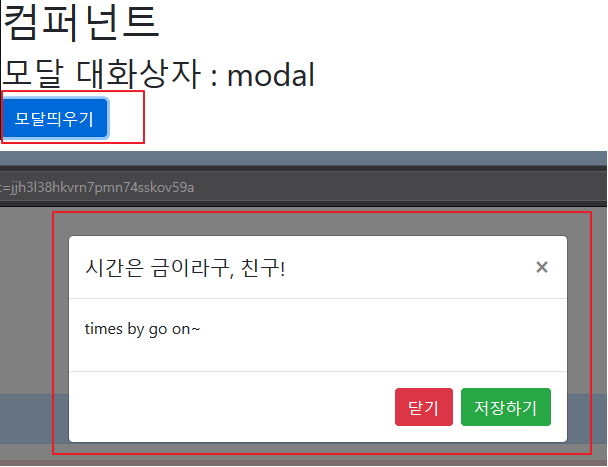
2. Modal

<!-- 본문에 로그인버튼 수정사항 -->
<button type="button" class="btn btn-danger"
data-toggle="modal" data-target="#loginmodal">로그인</button>
<div id="loginmodal" class="modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bg-dark">
<h3 class="text-light font-weight-bold">로그인</h3>
<button type="button" class="btn btn-light font-weight-bold" data-dismiss="modal">닫기</button>
</div><!--헤더 -->
<div class="modal-body bg-light">
<form >
<div class="form-group row text-center ">
<label for="id" class="col-form-label col-4 text-right">아이디</label>
<input id="id" type="text" class="form-control col-5">
</div>
<div class="form-group row text-center ">
<label for="pwd" class="col-form-label col-4 text-right">비밀번호</label>
<input id="pwd" type="password" class="form-control col-5">
</div>
<div class="col-group row">
<div class="col-4"></div>
<div class="form-check">
<input type="checkbox" class="form-check-input">
<label class="form-check-label">로그인 상태 유지</label>
</div>
</div>
</form>
</div><!-- 바디-->
<div class="modal-footer justify-content-center bg-dark">
<button type="button" class="btn btn-danger">로그인</button>
<button type="button" class="btn btn-warning">아이디/비밀번호 찾기</button>
</div><!--푸터 -->
</div><!-- modal-content -->
</div><!-- modal-dialog -->
</div><!-- modal -->
2021-01-13 02:15분 오늘은 여기까지~
'JAVA & APP :국비지원 학원 복습 > Bootstrap' 카테고리의 다른 글
| Bootstrap : 07 Component (0) | 2021.01.12 |
|---|---|
| Bootstrap : 06 Form (0) | 2021.01.11 |
| Bootstrap : 05 table (0) | 2021.01.11 |
| Bootstrap : 04 image, 맥락적인 색/배경 (0) | 2021.01.11 |
| Bootstrap : 03 Typography (0) | 2021.01.11 |