반응형
2021-01-11 수업내용 정리 겸 복습
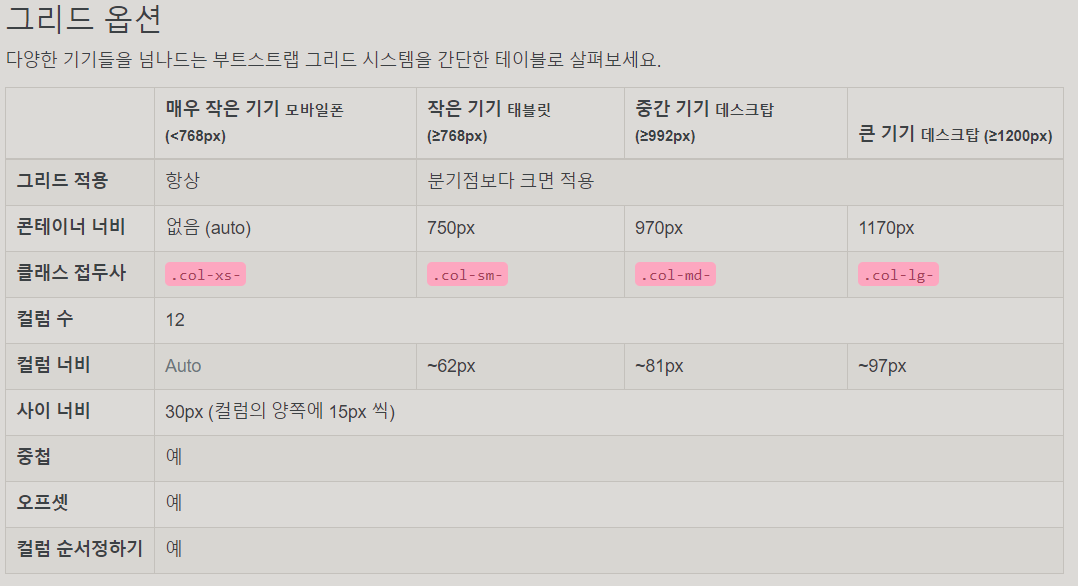
Bootstrap Grid System :
grid란 화면을 일정크기의 격자로 나눈 것을 의미
부트스트랩에서는 이것을 토대로 웹페이지를
구성하는 요소와 컨텐츠를 배치할 수 있음
이 방식을 통해 데스크탑/태블릿/모바일 환경에 따라
컨테이너 재배치가 훨씬 수월해짐
+
container, row, col
부트스트랩에서 레이아웃 관련 스타일은 container, row, col을 사용함
html에서 표를 만드는 것과 유사하게
table 태그는 container 클래스로, tr, th는 row클래스로
td는 col클래스로 만든다.


그리드시스템
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css" >
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css">
<title></title>
</head>
<body>
<h1>레이아웃</h1>
<h2>grid system</h2>
<div class="container">
<div class="row">
<div class="col bg">1</div>
<div class="col bg">1</div>
<div class="col bg">1</div>
<div class="col bg">1</div>
<div class="col bg">1</div>
<div class="col bg">1</div>
<div class="col bg">1</div>
<div class="col bg">1</div>
<div class="col bg">1</div>
<div class="col bg">1</div>
<div class="col bg">1</div>
<div class="col bg">1</div>
</div>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="js/bootstrap.bundle.min.js"></script>
</body>
</html><div class="container bd">
<div class="row">
<div class="col-4 bg">1</div>
<div class="col-4 bg">1</div>
<div class="col-4 bg">1</div>
</div>
</div>
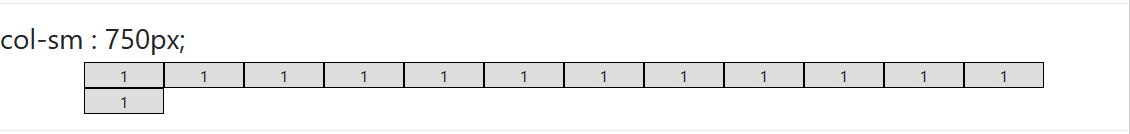
col-sm , col-md
<h3>col-sm : 750px;</h3>
<div class="container bd">
<div class="row">
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
<div class="col-sm-1 bg">1</div>
</div>
</div>

<h3>col-md : 970px</h3>
<div class="container bd">
<div class="row">
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
<div class="col-md-1 bg">1</div>
</div>
</div>
중첩해서 셀 배치
<h3>중첩해서 셸 배치</h3>
<div class="container bd">
<div class="row">
<div class="col-md-6 bg">
<div class="row"> <!-- 열속에 다른 열 포함 -->
<div class="col-sm-6">a</div>
<div class="col-sm-6">b</div>
</div>
</div>
<div class="col-md-6 bg">1</div>
</div>
</div>

위와 같은 방법으로 일전에 css로 float을 이용해서 레이아웃을 잡아보았는데
bootstrap을 이용해서도 짜 보겠다.

<h3>버전 html</h3>
<div class="container">
<header class="row">
<div class="col bg" >header</div>
</header>
<nav class="row" >
<div class="col bg" >nav</div>
</nav>
<div class="row">
<div class="col-sm-8 bg" >
<div class="row">
<div class="col-sm-12" style="height: 75px">section</div>
<div class="col-sm-12"style="height: 75px">section</div>
</div>
</div>
<aside class="col-sm-4 bg" style="height: 150px" >aside</aside>
</div>
<footer class="row">
<div class="col bg" >footer</div>
</footer>
</div>
반응형
'JAVA & APP :국비지원 학원 복습 > Bootstrap' 카테고리의 다른 글
| Bootstrap : 06 Form (0) | 2021.01.11 |
|---|---|
| Bootstrap : 05 table (0) | 2021.01.11 |
| Bootstrap : 04 image, 맥락적인 색/배경 (0) | 2021.01.11 |
| Bootstrap : 03 Typography (0) | 2021.01.11 |
| Bootstrap : 01 Hello (0) | 2021.01.11 |