반응형

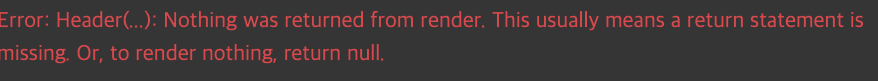
다른 사람들에겐 어처구니 없는 실수일수도 있고 나에게는 꽤나 머리아프고 시간을 잡아먹은 오류였는데 다시 보니 부끄럽기까지 하다.
익숙치 않은 영어에다 컴포넌트들을 app.jsx파일에 한데 모아놓으니 어디에서 실수가 나왔는지 이해도 잘안가고 그랬었다.
구글링을 해보았지만 크게 도움이 되지 않았고 결국엔 뇌피셜을 굴려서 해결을 했는데
일단 Header 컴포넌트에서 문제가 있다는 것.
그리고 Header 컴포넌트 내부를 보아도 별문제가 없어 보였지만 시간을 오래동안 두고 보니 바로 눈에 띄워졌다.
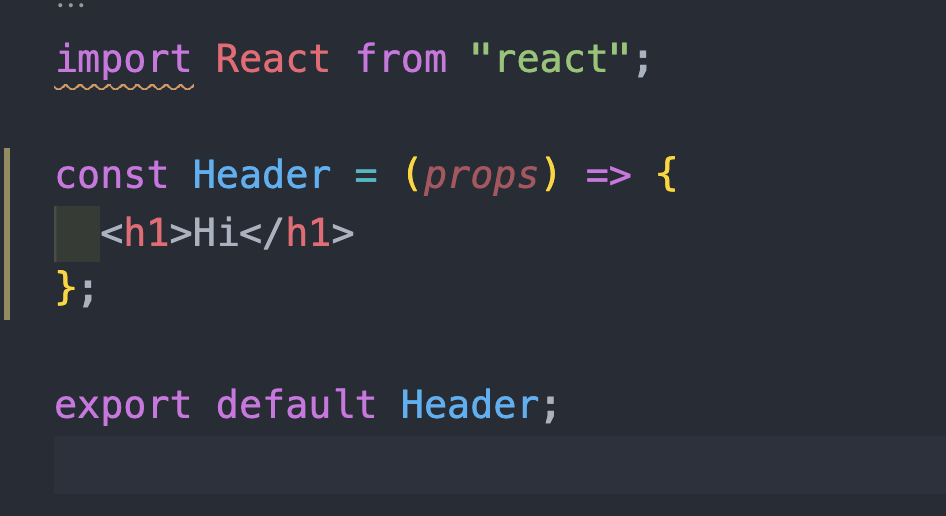
당시의 Header 컴포넌트는 함수형 컴포넌트였고 ArrowFunction 컴포넌트였는데
ArrowFunction에서 바로 리턴 값이 한줄이라면 별다른 괄호 없이 작성을 해도 되지만
소스코드가 길어져 중괄호{}를 써야하는 입장이라면 return 문이 필요하다는 것이다.
나의 코드는 중괄호에 간단한 h1 태그로 잘 나오나 확인하는 태그였고 나는 계속 오류를 못잡아 방황했다.

{} 중괄호를 작성해서 소스코드를 쓸때 리턴을 해주는걸 까먹지 말자..

반응형