nomadcoders.co/windows-setup-for-developers/lectures/1833
All Courses – 노마드 코더 Nomad Coders
초급부터 고급까지! 니꼬쌤과 함께 풀스택으로 성장하세요!
nomadcoders.co
#2 TERMINAL CUSTOMIZATION
#2. 0 Installation
터미널 커스터마이징
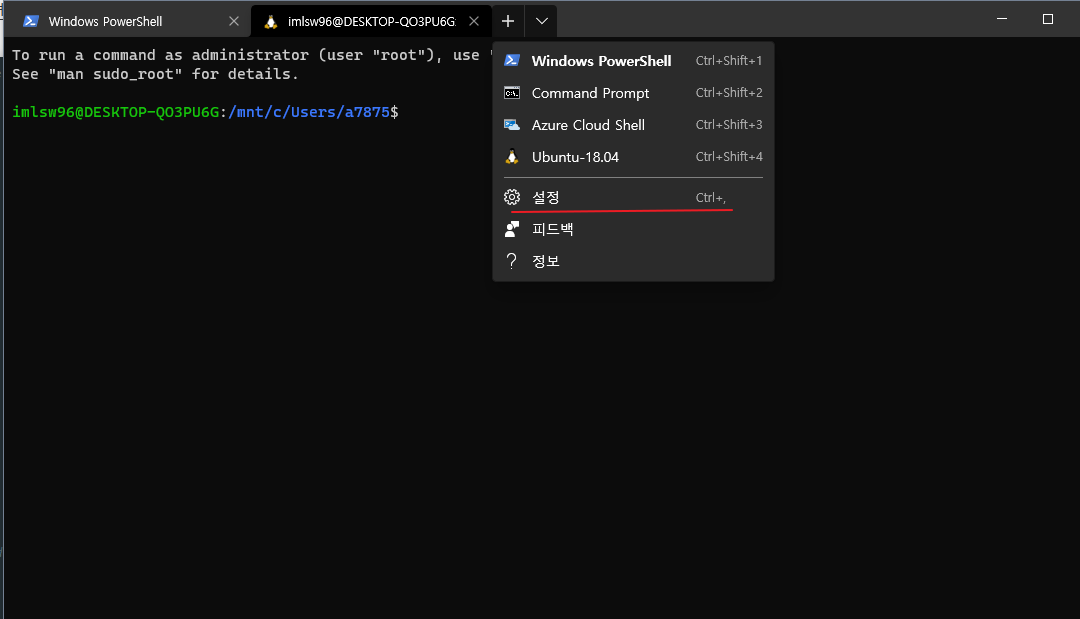
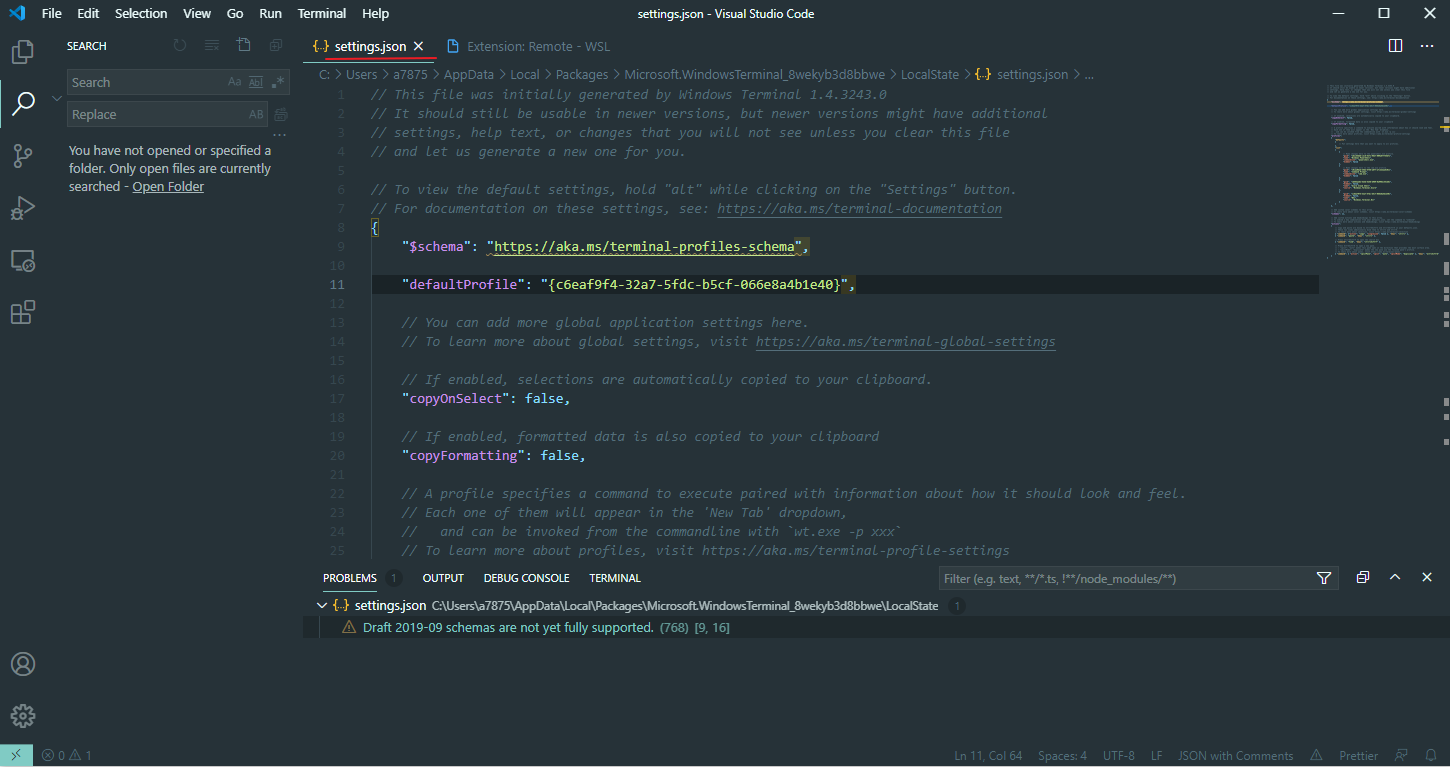
1. 터미널에서 설정을 눌러 VSCODE를 실행하면 JSON 파일이 나오는데 여기서 커스터마이징 할 수 있다.
2. JSON 파일 안에서 UBUNTU의 이름을 WSL로 바꾸면 실행 시 WSL로 바뀌어 실행되는 것을 확인할 수 있다.
3. 기본 실행이 윈도우 파워셀인데 이를 우분투로 바꾸기 위해 UUBUTU의 guid를 복사해 위의 default id 란에 바꿔준다. 그러면 터미널을 실행할 때 우분투가 먼저 실행되는 것을 확인할 수 있다.
그리고 새로운 터미널 설치를 할 것이다
oh my zsh 터미널을 훨씬 멋지게 만들어 줄 것이라고 한다.
터미널에 zsh를 설치하고 붙여넣기 해주자.
zsh를 설치하기위해서는 맥과 윈도의 설치방법은 다른데 우리가 다운로드할 ubuntu 또한 다르다.
윈도 콘솔에다 설치하는 거는 콘솔에서만 사용할 수 있다.
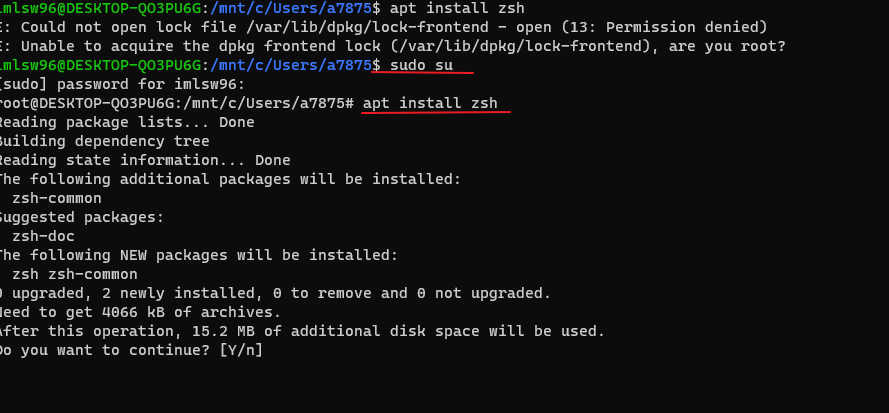
명령어 입력 시 오류가 나오는데 이는 관리자 계정으로 들어가지 않아서 그런 것이다.
리눅스에는 크게 두 가지 유저 타입이 있는데
하나는 일반 유저이고 다른 하나는 super adimin이다
root라고 부르는데
root 유저는 , 파일 시스템을 바꾸거나
기타 등등 좀 안전하지 않은 작업을 하는 권한을 가지고 있다.
기본값으로 , 우리는 root를 쓰지 않고
아까 만들었던 일반 유저를 쓰고 있는데
root를 쓰고 싶다면 바로 이럴 때 , root 권한을 써야 할 때
왜냐하면 여기 볼 수 있듯이 permission denied라고 나온다.
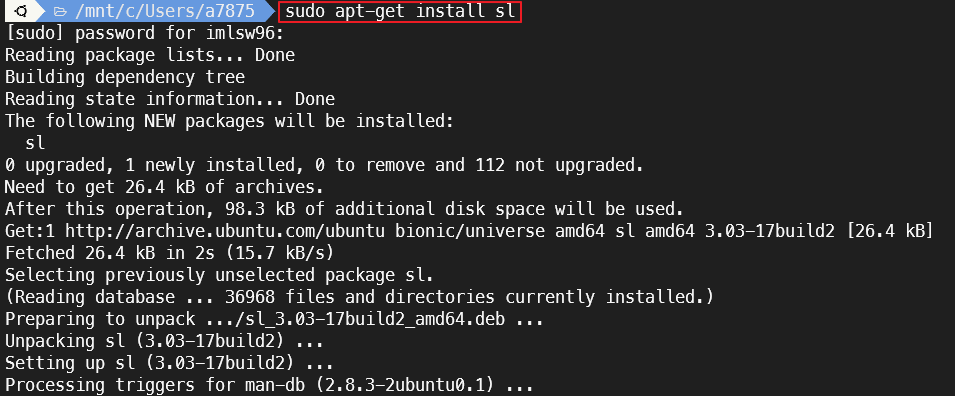
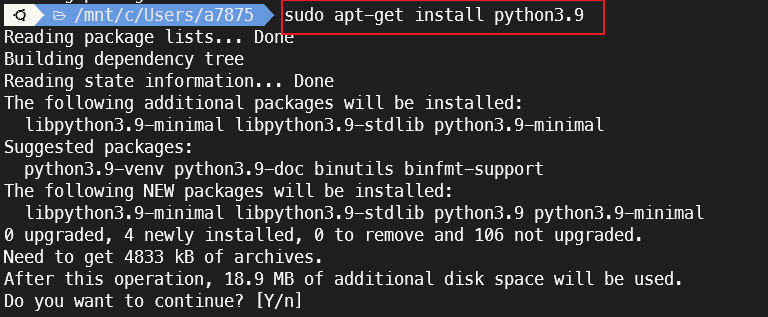
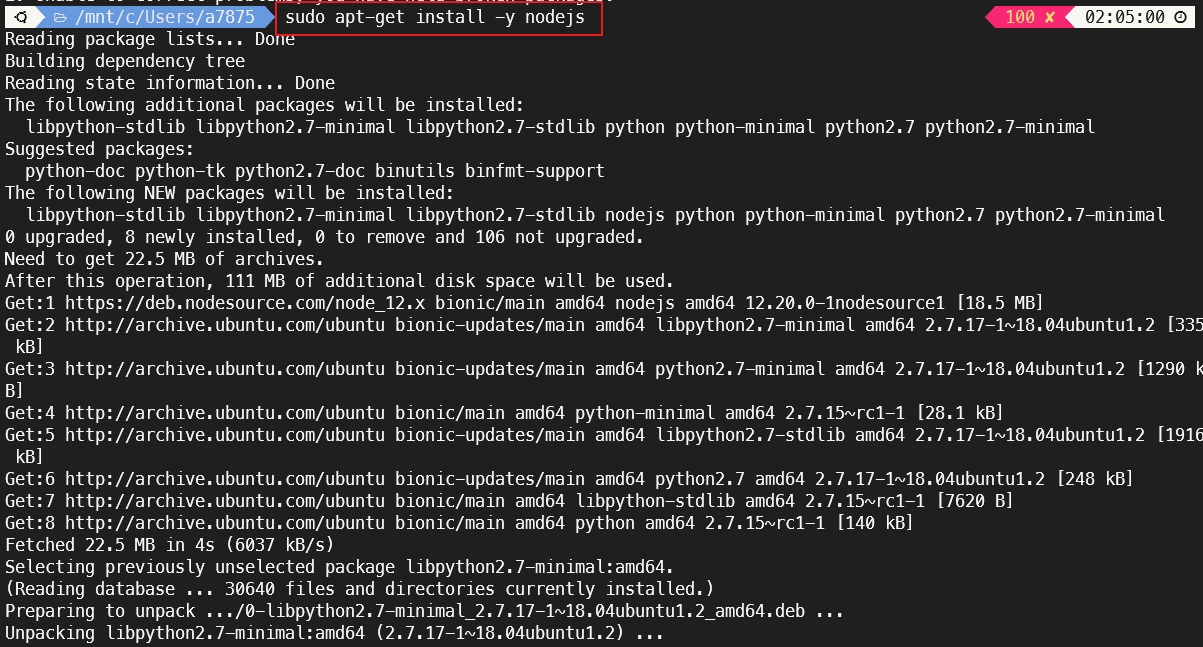
아무튼 root를 쓰려면 sudo를 써줘야 하고 그다음에 커맨드를 쓴다.
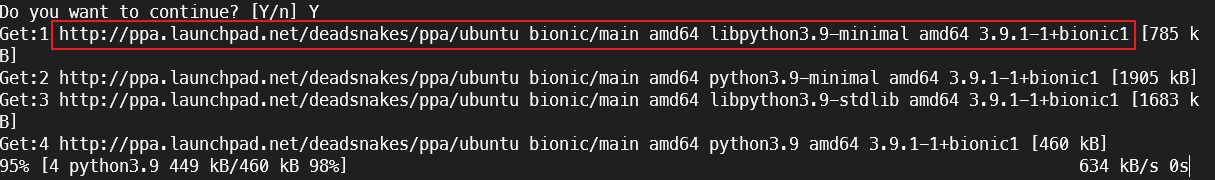
Y를 입력하자.
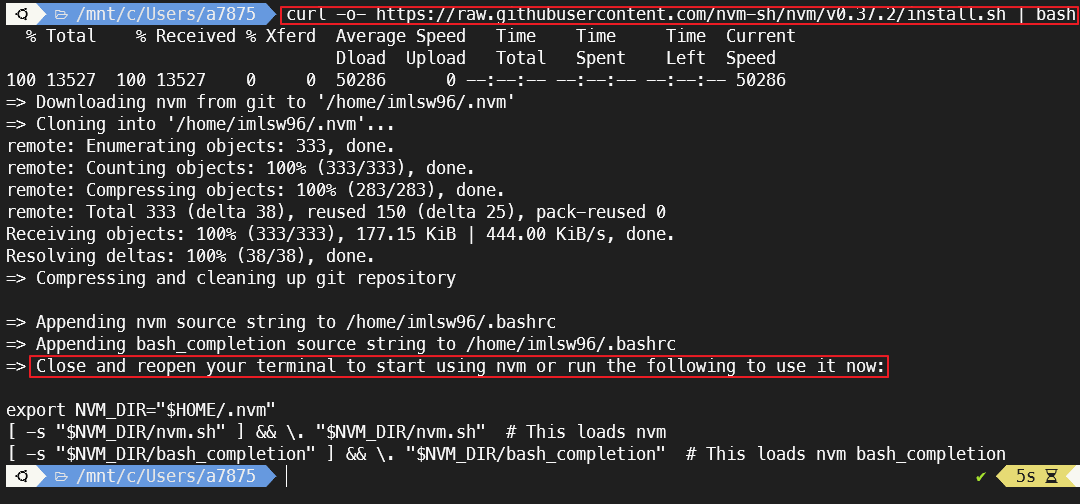
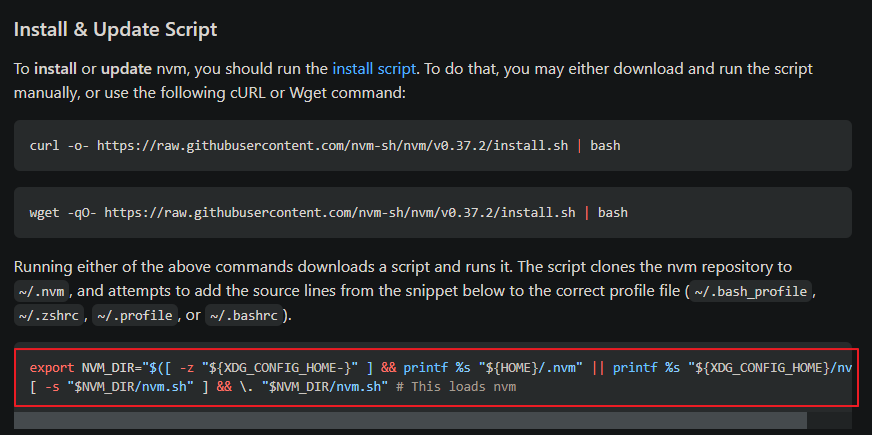
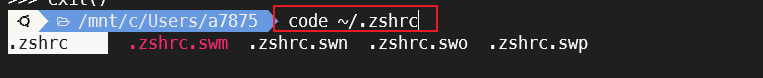
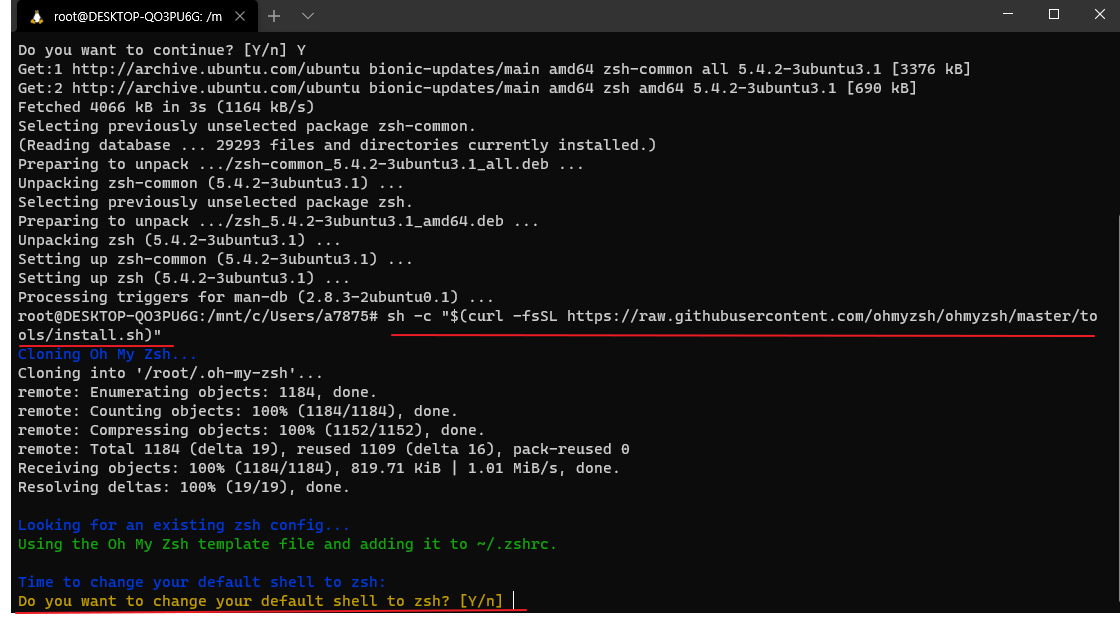
설치가 완료되면 아까 보았던 코드를 입력해주자
이또 한 Y를 눌러주자.
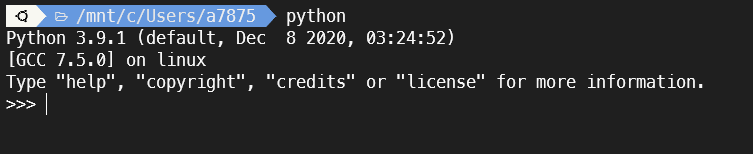
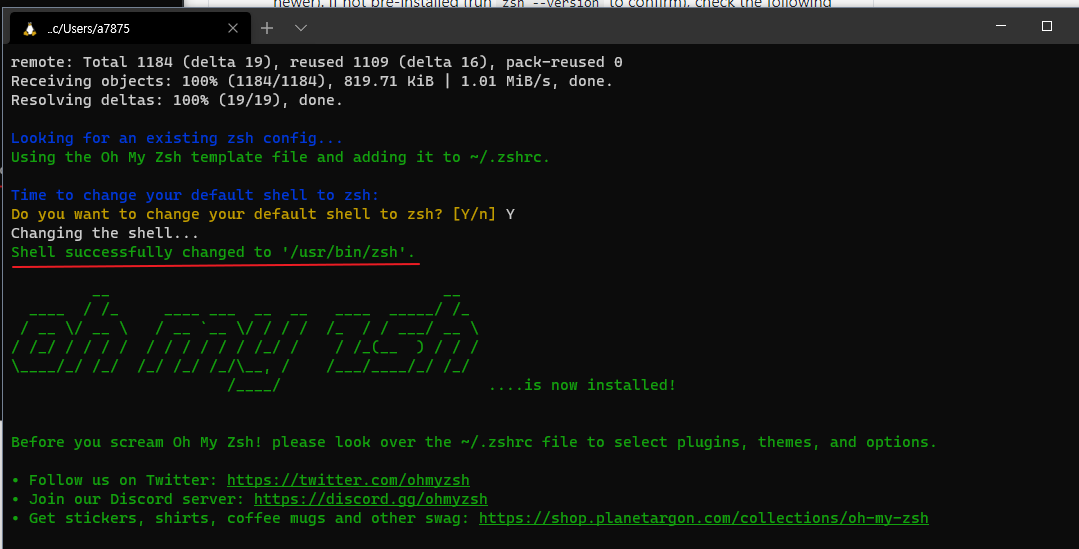
설치가 된 것을 확인할 수 있다.
나는 설치 후 다시 실행해도 기존의 테마?라고 해야 할까 바뀌지 않고 설치 전과 동일해서 찾아봤는데 기본으로 설정해주는 코드를 작성하면 다시 껐다 켜도 테마가 저장되는 것을 확인할 수 있다.
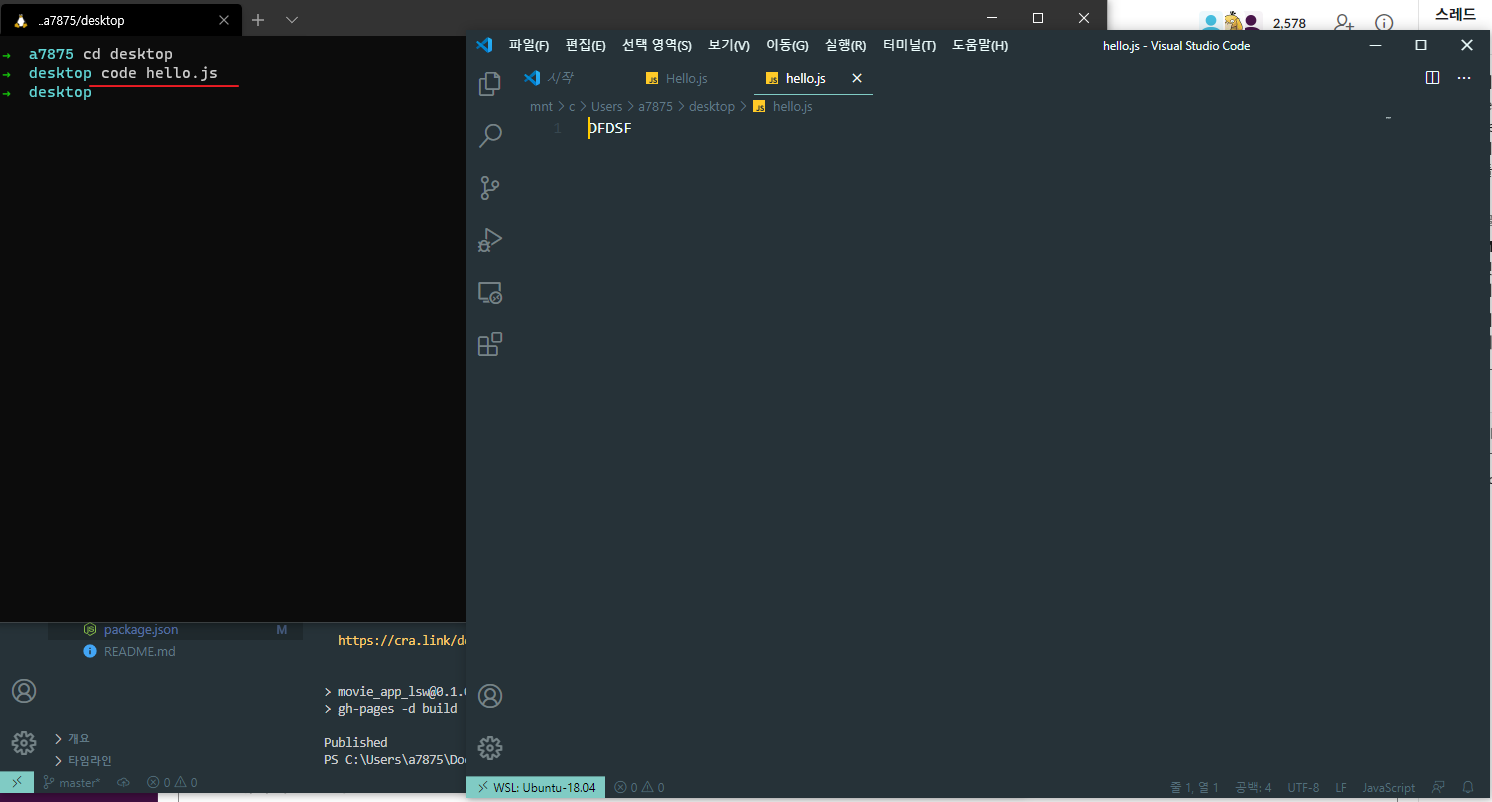
code 명령어가 잘되는 것을 확인할 수 있다.
#2. 1 Powerlevel10 K (12:26)
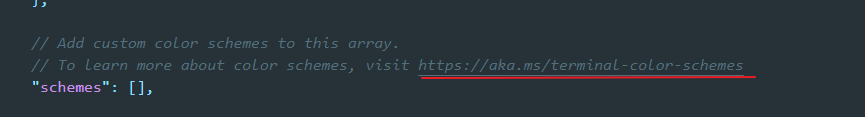
settings.json 에서 scheme 부분의 링크를 클릭
docs.microsoft.com/ko-kr/windows/terminal/customize-settings/color-schemes
Windows 터미널 색 구성표
Windows 터미널용 색 구성표를 만드는 방법에 대해 알아봅니다.
docs.microsoft.com
기본적으로, 윈도 터미널에서 색깔을 바꾸는 것에 대해 알려주는 페이지.
위 링크에 접속하면 색깔과 각종 테마? 들이 있는 것을 확인할 수 있는데 원하는 테마를 설치해보겠다.
이 테마로 설치하기 위해서는 위의 테마 이름을 복사해서 setting.json의 코드를 수정해주어야 한다.
적용해주면 터미널이 바뀐 것을 확인할 수 있다.
아직 이상태는 구려서 terminal splash를 사용할 거라고 한다.
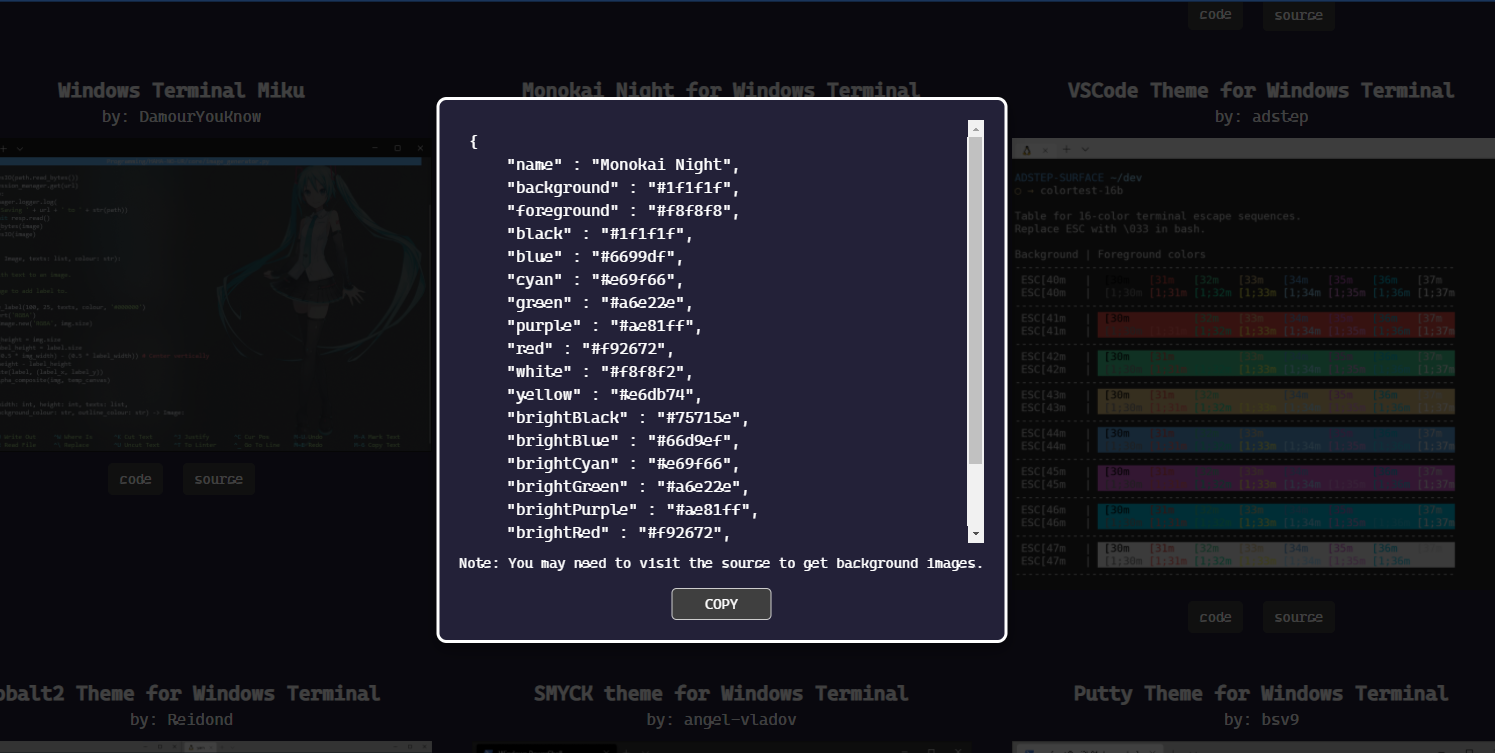
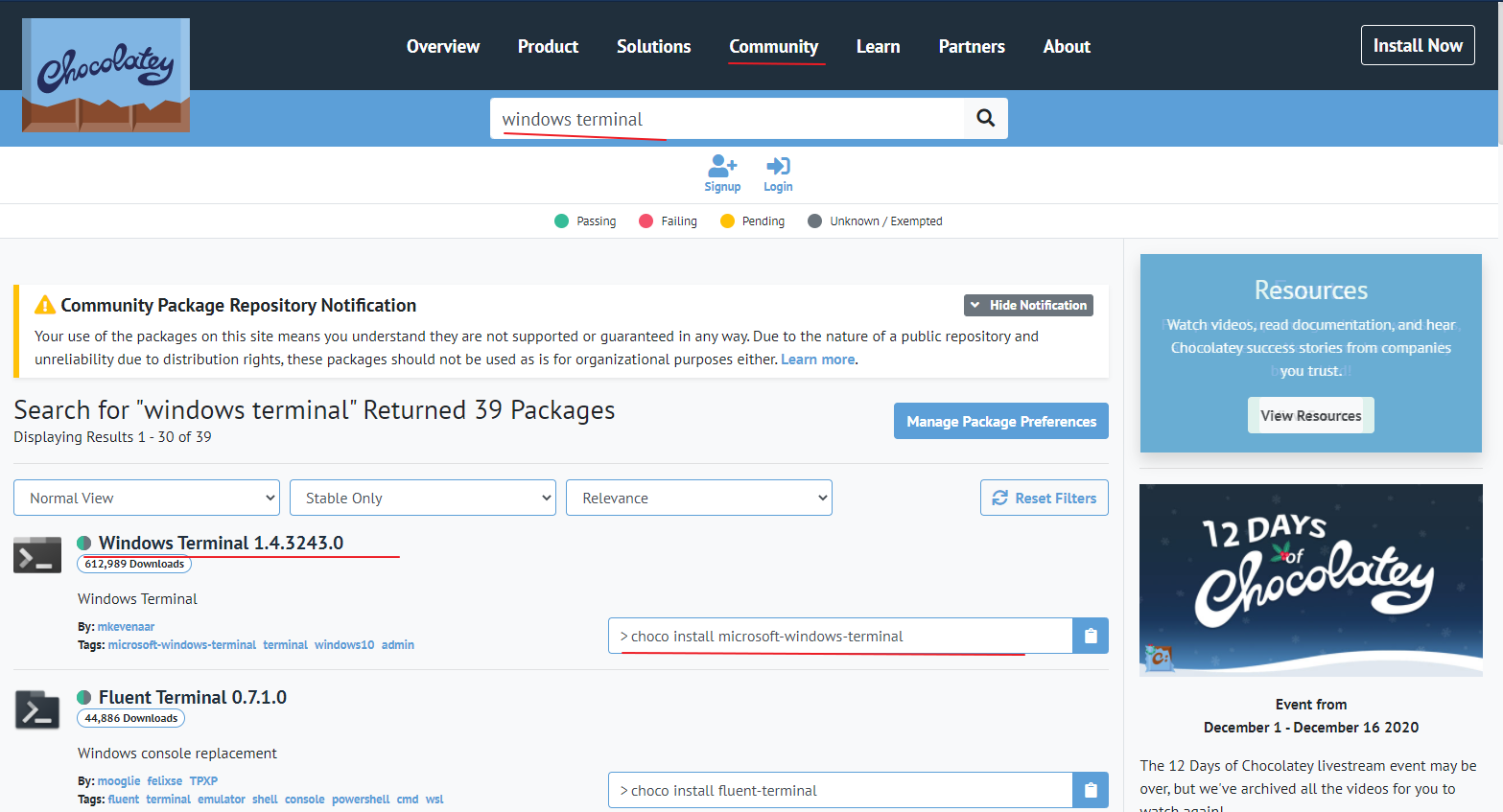
이 웹페이지에서는 윈도 터미널을 위한 멋진 테마들을 찾아볼 수 있다.
terminalsplash.com/
>_TerminalSplash - Windows Terminal Themes
A collection of Windows Terminal Themes
terminalsplash.com
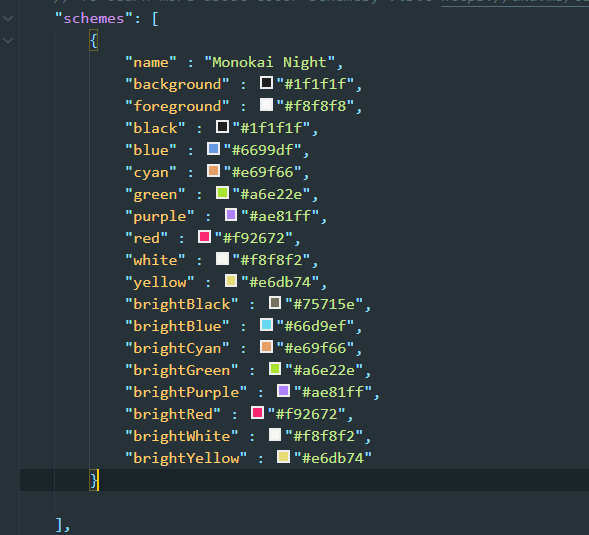
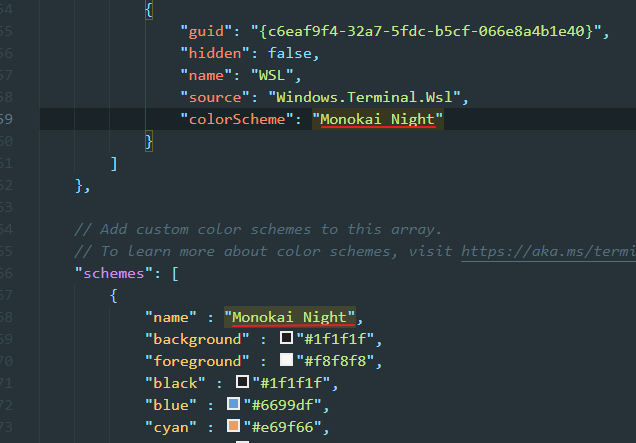
원하는 테마의 코드 버튼을 클릭하여 코드를 복사 후 위에 올렸던 사진 중 setting.json의 schemes 부분에 붙여 넣기 해보자
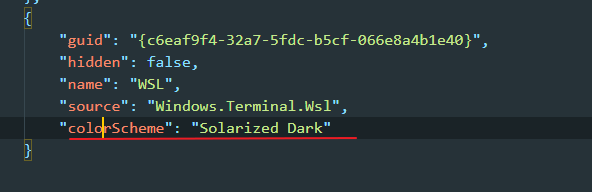
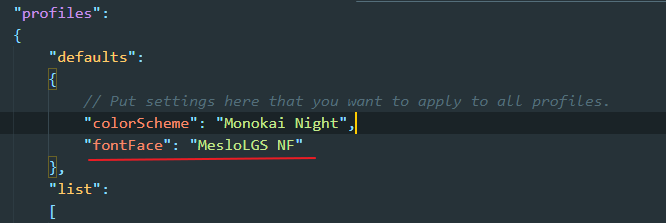
그리고 name 부분의 Monokai Night를 위의 colorScheme 부분에 붙여 넣어주자.
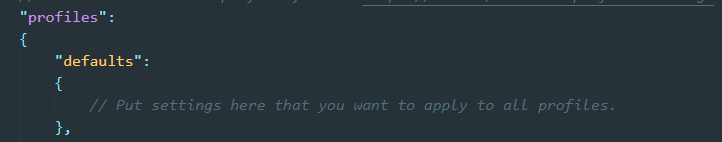
만약에 모든 창에 대해 color scheme을 고정시킬 원한다면
defaults 부분에 colorScheme부분을 붙여넣기하면 된다.
이후 터미널 창을 살펴보면 아직 완벽한 상태가 아니라고 한다.
터미널의 색깔 그리고 모든 다른 도구들의 환경설정 옵션이 제한되어 있기 때문인 거 같다고 한다.
그래서 우리가 할 것은 'Powerlevel10 k'라는 것을 설치 이는 설치한 터미널인 zsh를 위한 테마라고 한다.
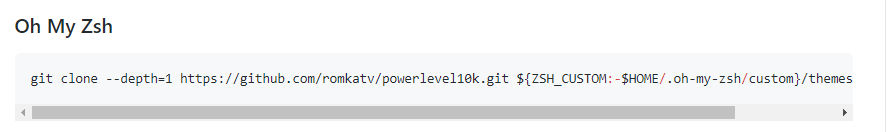
'Powerlevel10k' 라는 것을 설치 이는 설치한 터미널인 zsh를 위한 테마
복사후 설치
sudo를 작성하고 복사해야 함 실행이 끝나면 설정하기 위해서
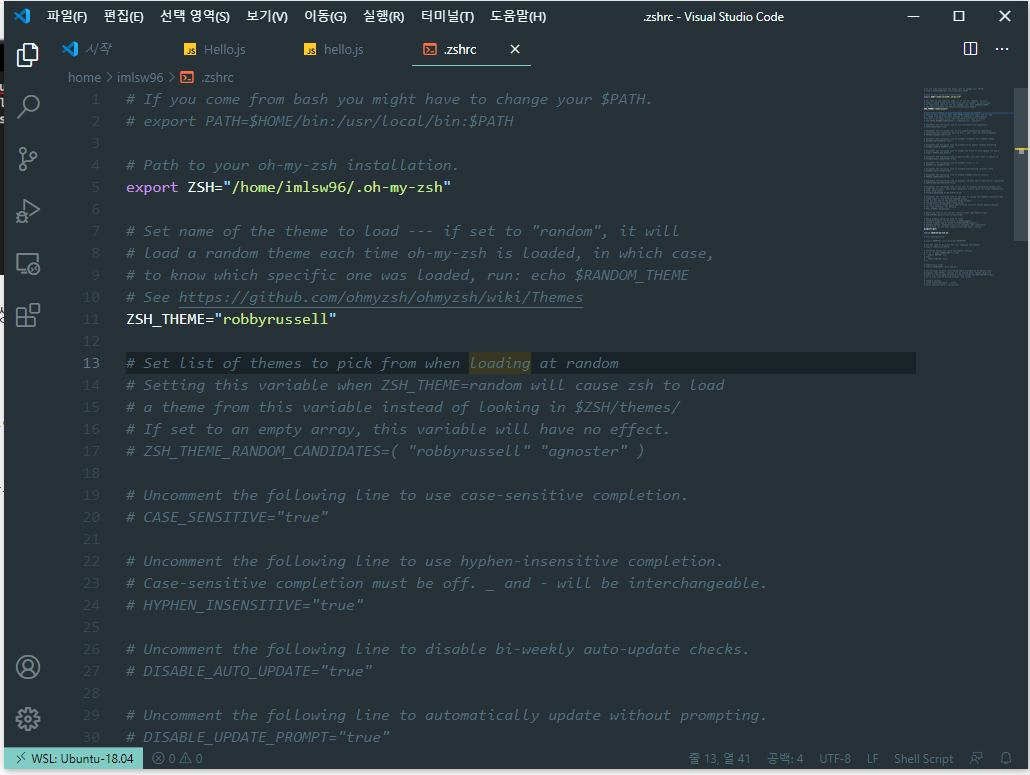
. zshrc 이 파일을 수정해주어야 한다.
code ~ (루트를 의미하는 캐릭터) /. zshrc를 입력해서 VS code에서 열어보자.
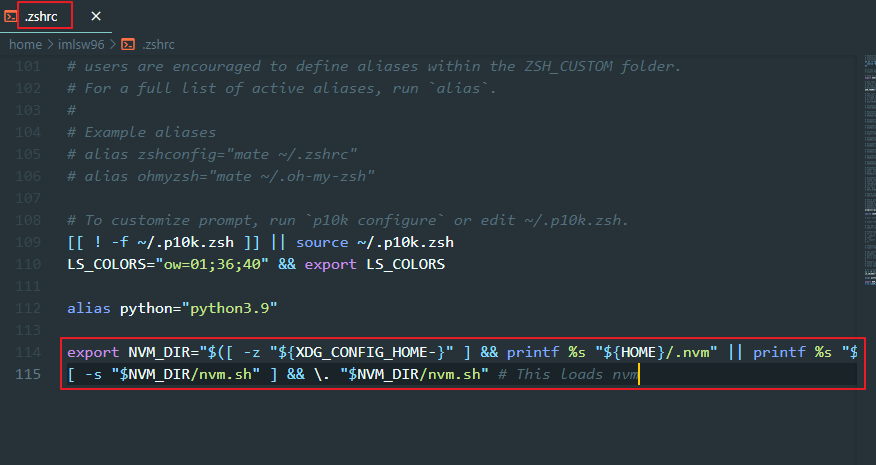
이렇게 열리는 걸 확인할 수 있는데 여기에 있는 환경설정 옵션들은 터미널을 위한 것이다.
windows terminal을 위한 것이 아니라 oh my zsh를 위한 것이라고 한다.
혹시 저장이 안 될 경우 터미널 창에서 vi ~/. zshrc로 수정후 :wq!로 강제 종료하니까 먹히긴 한다. 내가 그렇게 했다 vscode내에서 저장하려고 하니까 계속 권한이 거부당했다고 오류가 나와서
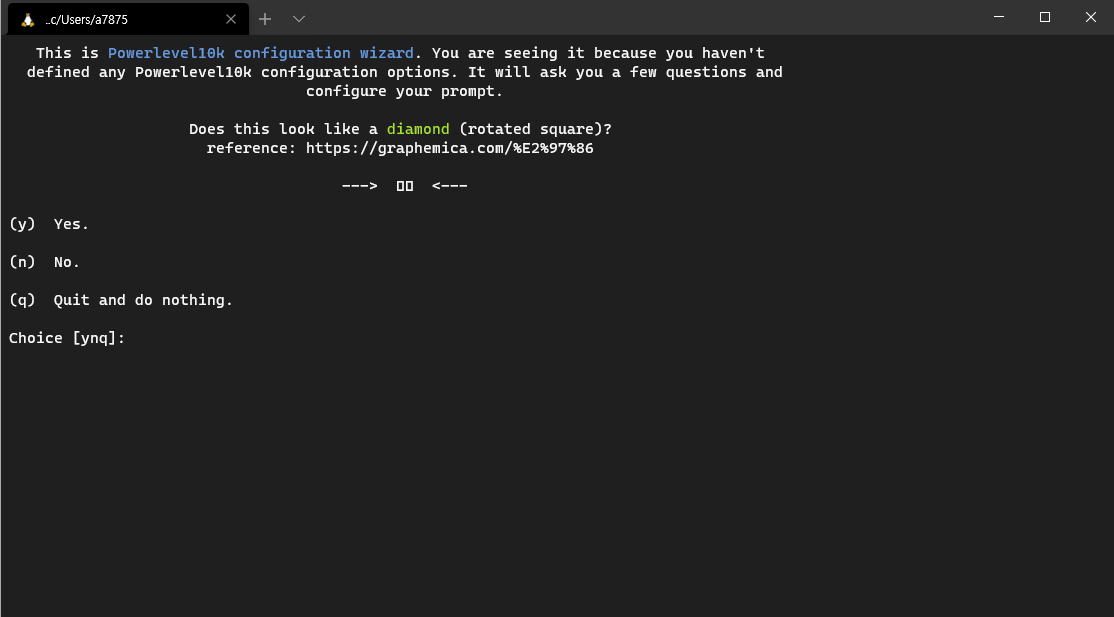
아무튼 위와 같은 사진에서
이 부분이 다이아몬드처럼 보여야 하는데 다이아몬드 같지 않다.
이 부분이 다이아몬드처럼 보이려면 폰트를 다운로드하고 setting.json에 수정을 해줘야 한다.
필요한 폰트는 노매드 코더 강의 홈페이지에 가면 다운로드를 할 수 있다.
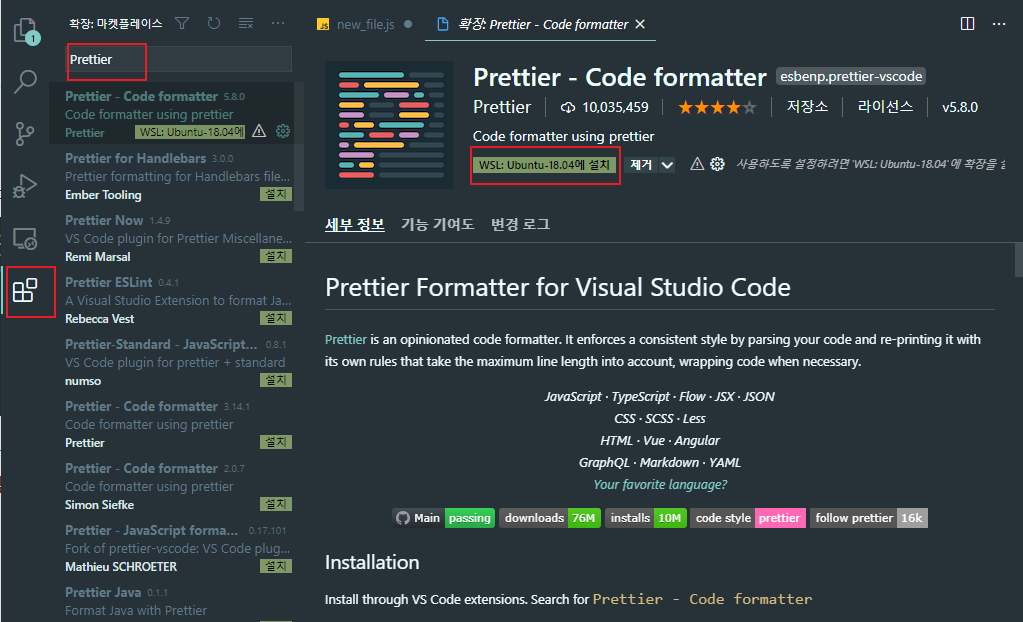
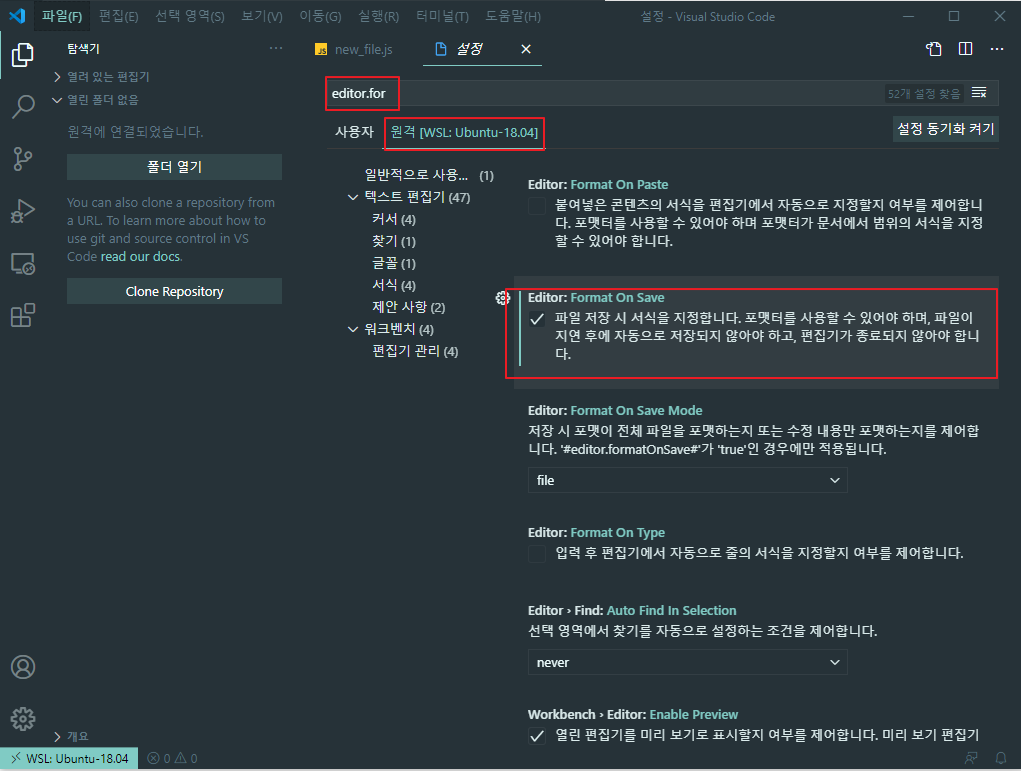
추가적으로 VS Code의 터미널 폰트도 설정해준다.
다이아몬드가 된것을 확인할 수 있다. 그리고 다이아몬드 처럼 보인다고 yes를 누르자.
자물쇠처럼 보입니까~? yes
데비안 로고처럼보이비니까 ? 나선형? 그런거 같다 yes
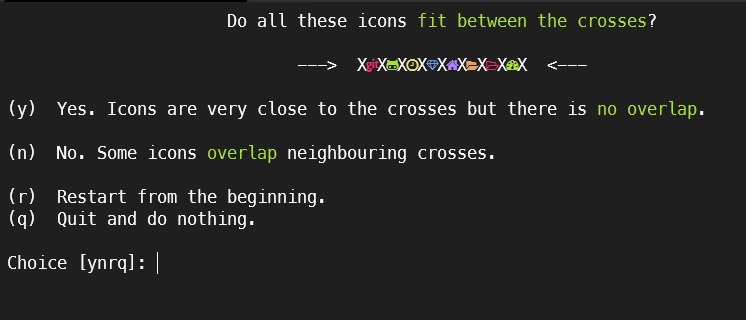
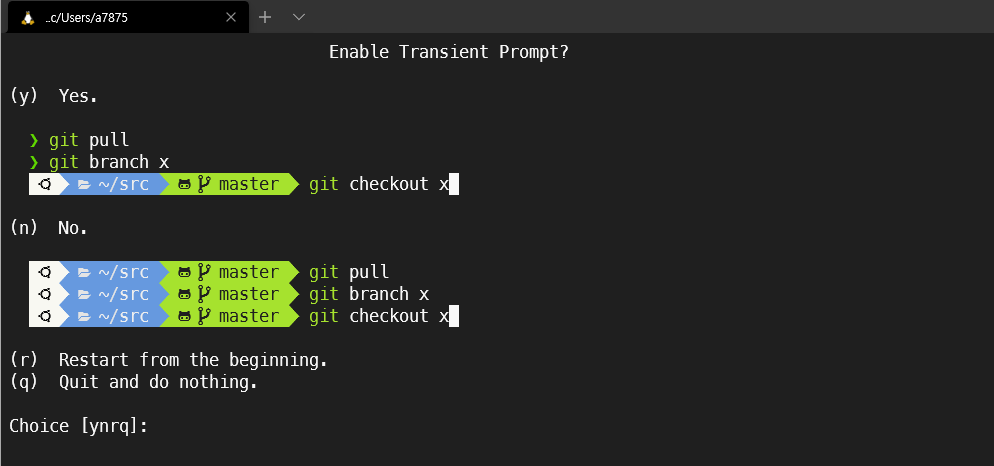
아이콘사이에 x가 잘껴있습니까~? yes
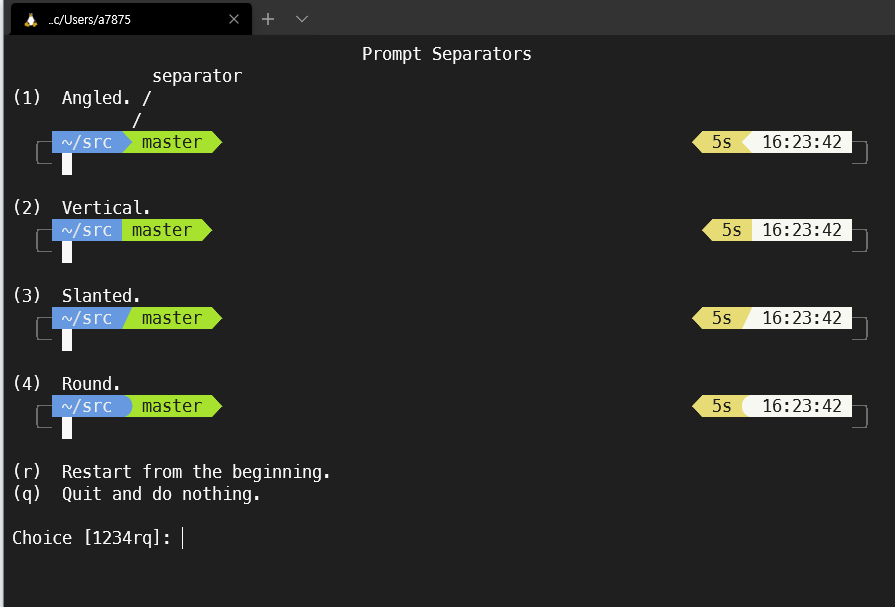
선호하는 프롬프트 스타일은 ? 3번이 다양하니 예뻐보이는구만 3번
유니코드로
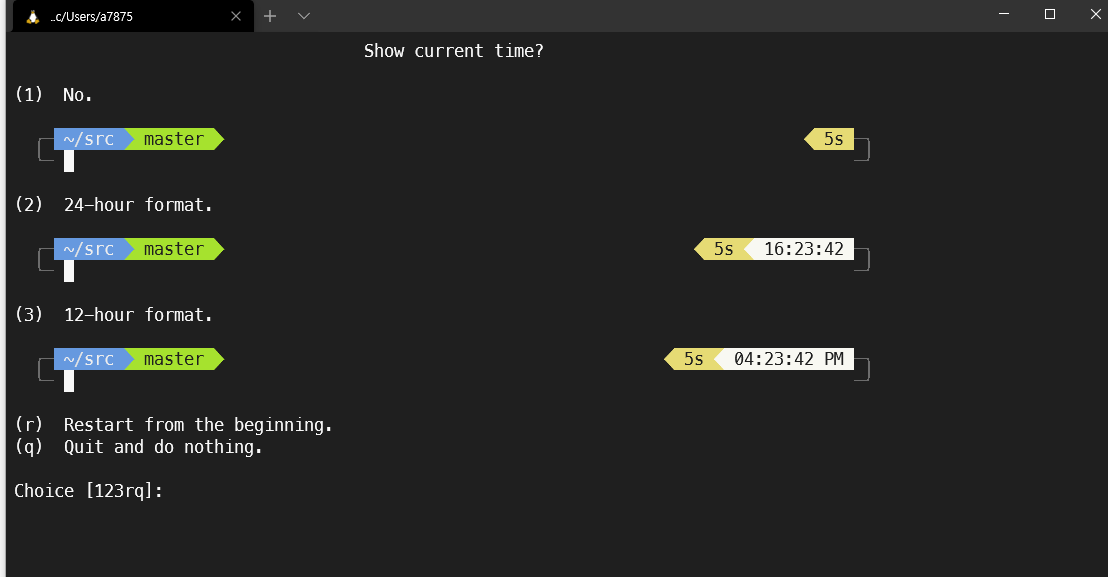
현재시간 보여줄까 ? 2번
뭐가더 좋은지 모르겠지만 니콜라스픽인 1번으로 감
1번
1
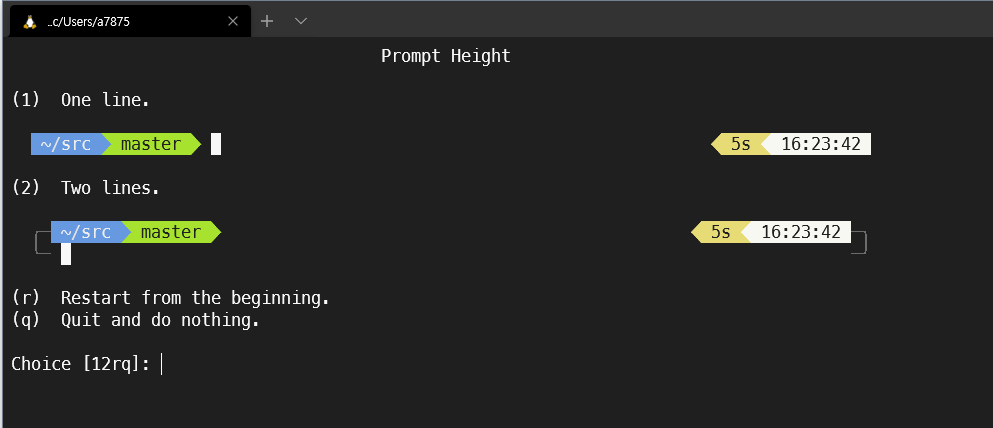
한줄 두줄? 나는 김밥 한줄
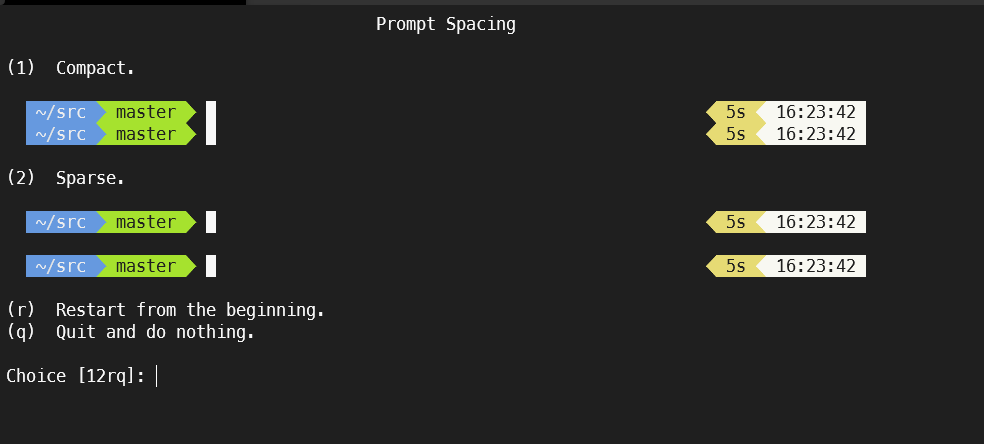
빡빡하게 ? 여유롭게 ? 빡빡한 인생
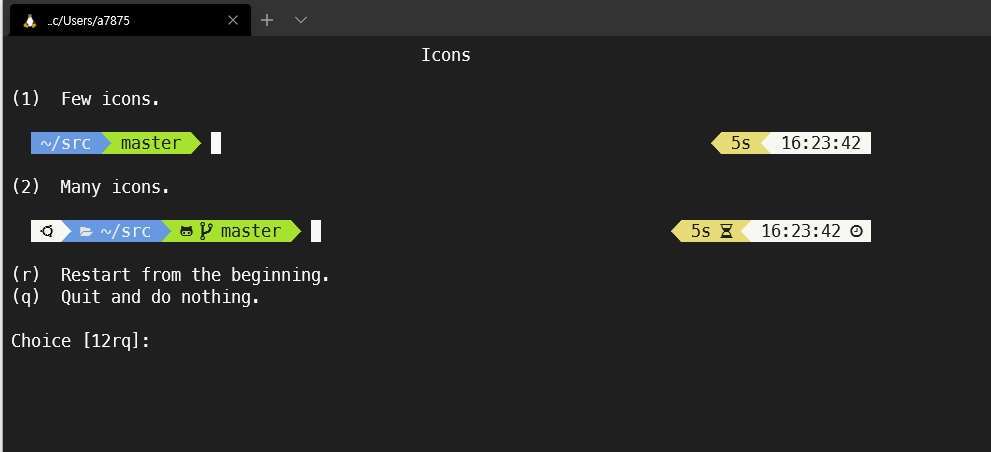
아이콘 많게 ? 적게 ? ㅈㄹ많게~
간결하게 자세하게 ?
nope
설정을 마치면
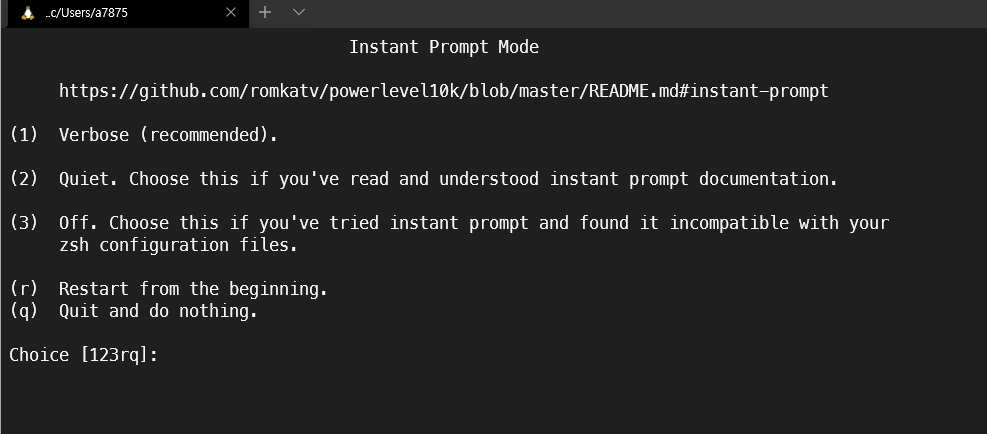
여기서 함정카드 발동했는데 동영상 강의랑 문구가 달라졌는데 1번을 눌러야 할 것 같다.
강의에서는 Instant Propmt Mode를 시도해본 적이 없거나, 경고를 본 적이 없거나 이 모든 것이 무엇을 의미하는지 모를 경우 3번을 선택하시오 Verbose 이렇게 적혀있는 걸 확인할 수 있다 고로 1번 선택
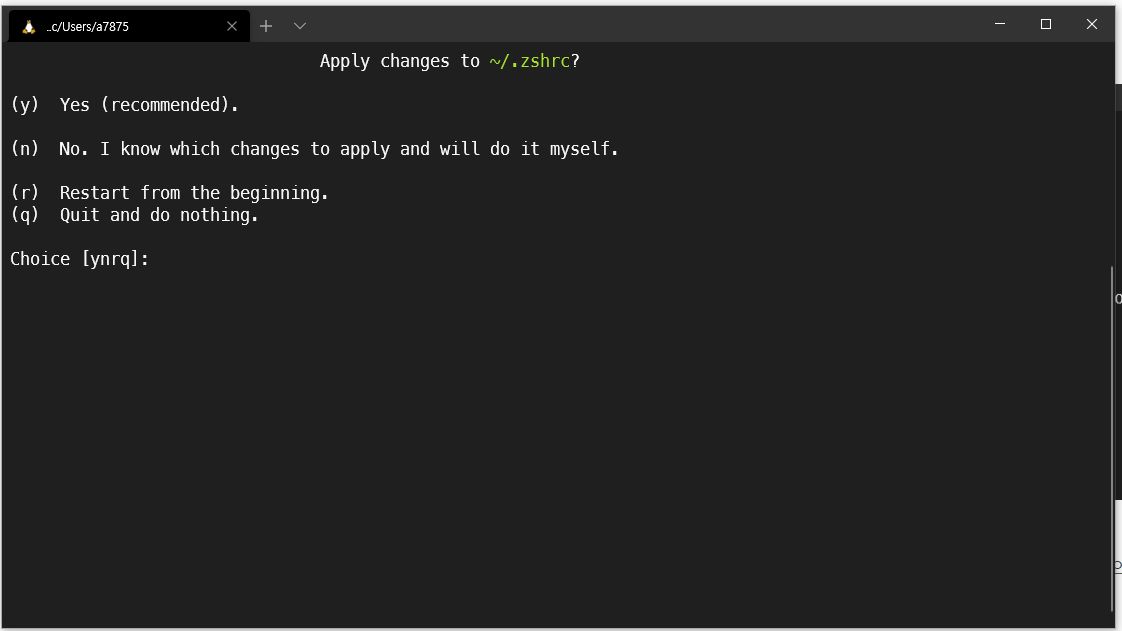
y
멋진 쉘의 모습이 적용된 걸 확인할 수 있다.
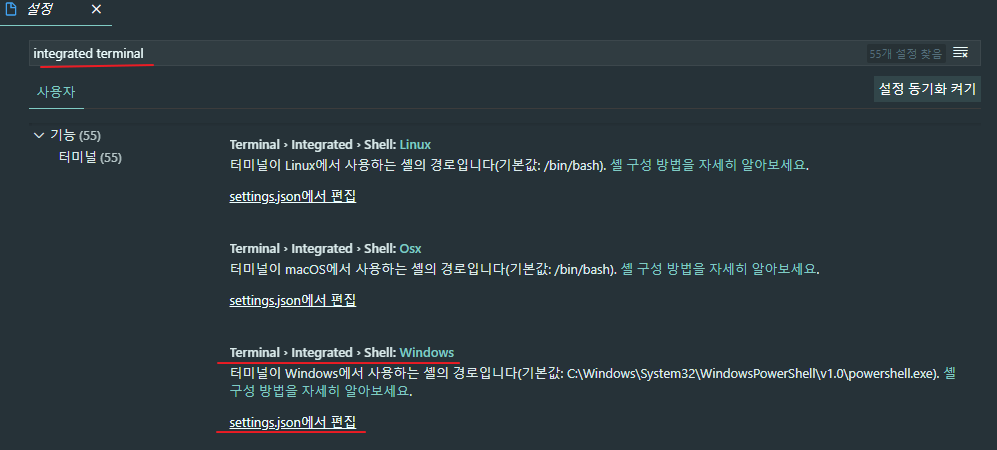
VS code에도 적용이 되었나 확인해보자
확인하면 여전히 powershell로 적용된걸 확인할 수 있는데
바뀐거 확인할 수 있다~~
이후 하나 더 바꾸어줘야 하는데 바로 ls colors이다.
ls colors는 아래 글씨 색 이런 거
색을 바꾸기 위해서는 터미널의 설정 파일을 수정해야 한다
. zshrc 파일을 열어보자.
맨 아랫줄에
LS_COLORS="ow=01;36;40" && export LS_COLORS
를 추가해주자.
만약에 터미널의 테마를 변경하고 싶다면 terminalsplassh.com으로 가면 된다.
+ 추가적으로 다시 powerlevel10 k 환경 설정을 하고 싶다면
p10k config를 터미널에 입력하면 된다.
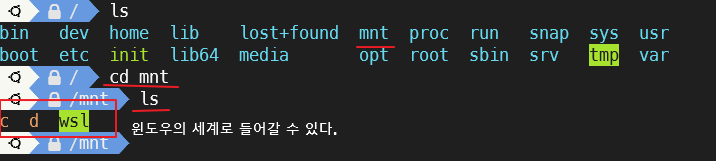
이제 우리는 이걸 어떻게 사용해야 하는지를 배워야 한다. 우분투, 리눅스에 대해 배워야 하는 게 있고, 프로그램은 어떻게 설치하는지 콘솔은 어떻게 작동하는지, 리눅스로부터 윈도 파일에 접근할 수 있는지 반대로 윈도에서 리눅스 파일에 접근할 수 있는지 다음 파트에서 배운다고 한다.