반응형
2020-01-11~12 수업내용 정리 겸 복습
스타트 탬플릿
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<!-- Option 2: jQuery, Popper.js, and Bootstrap JS
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
-->
</body>
</html>Component :
Modal
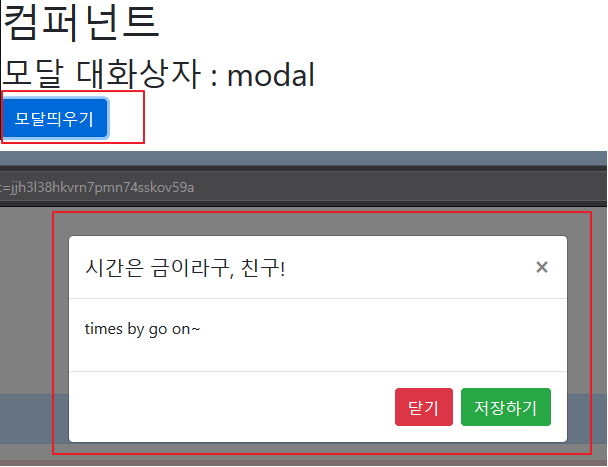
<h1>컴퍼넌트</h1>
<h2>모달대화상자</h2>
<button type="button" class="btn btn-primary" data-toggle="modal", data-target="#target">
모달띄우기</button>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">시간은 금이라구, 친구!</h5>
<button type="button" class="close" data-dismiss="modal">
×
</button>
</div>
<div class="modal-body">
<p>times by go on~</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">닫기</button>
<button type="button" class="btn btn-success">저장하기</button>
</div>
</div>
</div>
</div>

경고 메시지 : alert
<h2>경고메세지 : alert</h2>
<div class="alert alert-primary" role="alert">
시간은 금이라구, 친구!
</div>
<div class="alert alert-danger" role="alert">
시간은 금이라구, 친구!
</div>
<div class="alert alert-dark" role="alert">
시간은 금이라구, 친구!
</div>
배지 : badge
<h2> 뱃지 : badge</h2>
<p>시간은 금이라구, 친구!!
<span class="badge badge-warning">new</span></p>
<p>시간은 금이라구, 친구!!
<span class="badge badge-danger">new</span></p>
<p>시간은 금이라구, 친구!!
<span class="badge badge-pill">new</span></p>
사이트 이동경로 : breadcrumb
<h2>사이트 이동경로 : breadcrumb</h2>
<div class="breadcurmb">
<ol class="breadcrumb">
<li class="breadcrumb-item">home</li>
<li class="breadcrumb-item">library</li>
<li class="breadcrumb-item active">data</li>
</ol>
</div>
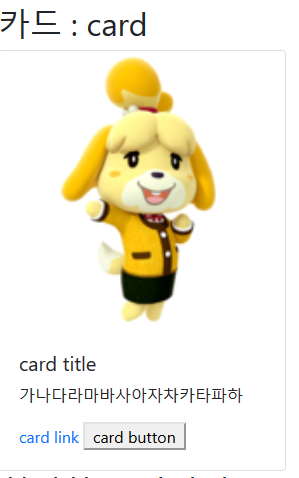
카드 : card
<h2>카드 : card</h2>
<div class="card" style="width: 18rem">
<img src="../img/AC_Isabelle.png">
<div class="card-body">
<h5>card title</h5>
<p>가나다라마바사아자차카타파하</p>
<a href="">card link</a>
<button type="button">card button</button>
</div>
</div>

회전하는 이미지 : carousel
<h2>회전하는 이미지 : carousel</h2>
<div id="carouselExampleControls" class="carousel slide"
data-ride="carousel" style="width: 550px">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="../img/Marshal.png" class="d-block">
</div>
<div class="carousel-item">
<img src="../img/llama.png" class="d-block">
</div>
<div class="carousel-item">
<img src="../img/240px-Isabelle_SSBU.png" class="d-block">
</div>
</div>
</div>
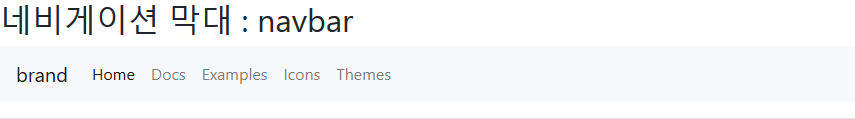
내비게이션 막대 : navbar
<h2>네비게이션 막대 : navbar</h2>
<nav class="navbar navbar-expand navbar-light bg-light">
<a href="#" class="navbar-brand">brand</a>
<ul class="navbar-nav">
<li class="nav-item active"><a href="#" class="nav-link">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Docs</a></li>
<li class="nav-item"><a href="#" class="nav-link">Examples</a></li>
<li class="nav-item"><a href="#" class="nav-link">Icons</a></li>
<li class="nav-item"><a href="#" class="nav-link">Themes</a></li>
</ul>
</nav>

페이지 네비게이션 : pagination
<h2>페이지 네비게이션 막대 : pagination</h2>
<ul class="pagination pagination-lg justify-content-center">
<li class="page-item disabled"><a class="page-link" href="#">◁</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">6</a></li>
<li class="page-item"><a class="page-link" href="#">7</a></li>
<li class="page-item"><a class="page-link" href="#">8</a></li>
<li class="page-item"><a class="page-link" href="#">9</a></li>
<li class="page-item"><a class="page-link" href="#">▷</a></li>
</ul>
반응형
'JAVA & APP :국비지원 학원 복습 > Bootstrap' 카테고리의 다른 글
| Bootstrap : 사진보고 웹레이아웃 잡기 (0) | 2021.01.13 |
|---|---|
| Bootstrap : 06 Form (0) | 2021.01.11 |
| Bootstrap : 05 table (0) | 2021.01.11 |
| Bootstrap : 04 image, 맥락적인 색/배경 (0) | 2021.01.11 |
| Bootstrap : 03 Typography (0) | 2021.01.11 |