2021-01-13 DAY3
#2. 0 Your first JS Function (13:11)
전에 수업에서 console.log를 작성했던걸 확인할 수 있다.
그리고 console.log를 사용해서 lswinfo.gender를 조회했다 한번 생각해보자.
console.log와 lswinfo.gender의 비슷한 점을 이렇게 적어놓고 나서 보니. log ,. gender 중간에. 이 있는걸
확인할 수 있는데 lswinfo는 Object이다. 이렇듯 console.log 또한 Object임을 알 수 있다.
console.log 는 자바스크립트 안에 있는 것.
console이라는 Object가 있고 log라는 키가 있다.
그리고 이경우의 log는 function(함수)인 것.
하지만 Object이지.
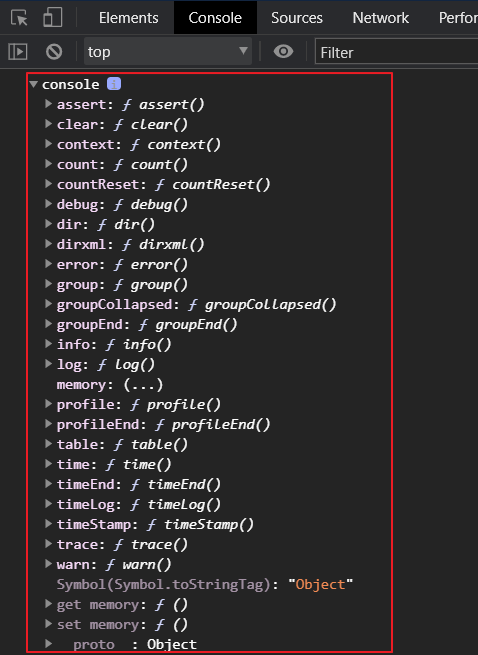
만약 console 오브젝트를 console.log로 찍어보면 어떻게 나올까

Object인 console은 lswinfo보다 더 큰 오브젝트이다.
여기서 보듯이
브라우저가 가지고 있는 자바스크립트는 object에 넣을 수 있다.
이게 우리가 어떻게 자바스크립트가 생겼는지에 대한 매우 좋은 시각을 가질 수 있을 거라고 생각한다.
이제 하나 궁금한 점이 생길 수 있는데
console.log는 어디에서 온 것일까?
console.log, alert 등 우리가 곧 볼 다른 많은 함수들은
내장 함수(built-in function)이라고 한다.
함수(function)란?
function is function
어떤 것의 기능, 기능적인 거
함수는 어떤 걸 수행하려는 한 부분으로,
내가 원하는 만큼 쓸 수 있다.
여기까지 이것이 함수.
한 코드 조각으로 내가 원하는 만큼 쓸 수 있는 것!
예를 들어 console.log로 hello라고 찍히게 하는 코드 조각을 갖고 싶다고 하자.
그리고 함수를 가지고 있지 않다면 그냥 console.log('hello')라고 쓸 것이다.
4번 한다고 하면 마찬가지로 4번을 반복해서 써야겠지.
하지만 인사말을 바꾸고 hello sunwoo , 같이 사람이 계속 바뀐다면 매번 코드를 수정해야 하는
불편함이 있다. 이는 효과적이지 않고 프로그래머들은 게으르다 필요 없는 코드는 필요하지 않다.
console.log('hello')
console.log('hello, lynn)
console.log('hello, sunwoo)
console.log('hello)
// 매우 귀찮다.
우리가 필요한 건 이름을 받아와서 내가 무슨 이름을 주든 hello 해주는 게 나오는 함수가 필요하다.
자바스크립트에서 어떻게 함수를 만들 수 있을까?
먼저 우리가 해야 할 건 function을 주는 것.
그리고 함수 이름을 주는 것이다.
함수의 이름은 sayHello라고 하자.
function sayHello() {
}바로 이것이 자바스크립트의 함수 정의하는 문법이다.
그리고 이 함수 안에 하나의 인스트럭션을 넣을 것이다.
넣고 나서 함수를 벗어나서 sayHello();라고 쓰면
sayHello();는 Hello라고 나오는 걸 확인할 수 있다.
function sayHello() {
console.log('hello')
}
sayHello()
이것이 이 수업에서 만든 첫 함수이다.
우리는 이제 sayHello를 이용해서 다른 친구들에게도 인사를 건네려고 한다.
건네기 전에 우리는 console.log를 이용해서 복습을 해보자
우리가 여태껏 console.log를 사용해서 콘솔 창에 출력을 해본 경험을 바탕으로 생각해 봤을 때
console.log("hello") ( ) 안에 있는 내용을 출력한다는 걸 예상할 수 있는데 이걸 보고 생각할 때
함수는 ( ) 안에 있는 내용을 사용한다는 걸 확인할 수 있다 그리고 이와 마찬가지로
sayHello("선우") 이렇게 작성한다면 hello 선우 가 출력되지 않을까라고 생각할 수 있는데
실제로 실행해보면 실행이 잘되지 않는 걸 확인할 수 있다. 왜 그런지 생각해보자
일단 첫 번째로 ( ) 사이에 있는 것을 인자(argument)라고 한다.
인자(argument)는 변수 같은 것이다.
그리고 우리 함수는 인자(argument)를 받아 저장을 한다.
그래서 우리는 함수 sayHello를 준비시켜야 한다.
우리가 주는 인자(argument)를 가지고 갈 수 있도록 말이다.
함수를 준비하는 방법은 ( ) 안에 뭘 써주는 것
함수를 만드는 시점에 ( ) 안에 인자(argument)를 넣는 것이다.
뭐든 우리가 원하는 이름을 넣어도 된다.
function sayHello(potato) {
console.log('Hello', potato)
}
sayHello("sunwoo")여기에 들어간 이름은 위에서 말했듯 변수 같은 것
그리고 parameter 혹은 argument라 불린다.
설정해준 이름은 함수 안에서 사용하게 될 이름이 된다.
그리고 함수를 쓰고 ( ) 안에 무언가를 찾아서 있다면 자바스크립트는 () 안에 들어간 내용을 사용하게 된다.

작동이 잘되는 걸 확인할 수 있고
자바스크립트에서 하는 것은 sunwoo를 potato에 넣고 potato는 console.log 안에 들어가게 되는 것이다.
이것이 외부에 있는 데이터를 읽는 함수를 만드는 방법이다.
함수에게 외부에 있는 데이터를 주는 방법
console.log 함수는 argument를 무한대로 가질 수 있다.
#2. 1 More Function Fun (10:24)
자바스크립트에서는 "" 도 스트링이고 ' ' 도 스트링이다.
만약 큰따옴표로 시작했으면 큰따옴표로 끝내야 하고 작은따옴표 또한 마찬가지이다.
그리고 위에서의 방식으로는 스트링 안에 변수를 집어넣지 못한다.
변수를 넣으려면 "" + 변수 이런 식으로 작성해야 한다
이 방식이 불편해 자바스크립트는 ` ` 백 틱이라는 걸 사용해서 쓸 수 있다.
` ` 을 사용하면 스트링 안에 변수를 넣을 수 있다. 아래 코드를 봐보자.
function sayHello(name, age) {
console.log(`Hello ${name}, you are ${age} years old`);
}
console.log("sunwoo",99);위 코드를 보면 스트링 안에 변수를 집어넣을 수 있는 걸 확인할 수 있다.

함수에는 return을 줄 수 있는데 return은 쉽게 생각하면 물건을 살 때 돈을 지불하고 잔돈을 받는 그런 느낌이다.
return을 보기 전에 아래 코드를 한번 확인해보자.
function sayHello(name, age) {
console.log(`Hello ${name} you are ${age} years old);
}
const greetSunwoo = sayHello("sunwoo",99);
console.log(greetSunwoo);
상수 const greetSunwoo는 sayHello를 호출한다.
함수 sayHello는 console.log를 사용해 무언가를 출력해낸다.
그러고 나서 console.log에 greetSunwoo를 넣으면 정의되지 않았다 나온다.
여기서 헷갈릴 수 있는데 다시 차근차근 생각해보자.
greetSunwoo는 sayHello의 실행된 결과 값이다.
sayHello에서는 아무것도 반환하지 않았다.
그래서 greetSunwoo는 단지 하나의 console.log를 갖게 된다.
이 말이 맞는지 확인해봐야 할 건 sayHello에 무언가를 반환시켜보는 것이다.
function sayHello(name, age) {
return`Hello ${name} you are ${age} years old`;
}
console.log(greetSunwoo);
console.log는 위에서 말했듯이 Object이다.
이제 우리만의 객체인 math객체를 만들어보자.
const calculator ={
plus:function(a,b) {
return a+b;
}
}
const plus=calculator.plus(5,5)
console.log(plus)
위의 코드를 보면 확인할 수 있듯이
console과 calculator는 같은 객체임을 확인할 수 있다.
또한 log()는 인자를 가지는 함수임을
plus는 2개의 인자를 가지는 함수임을 확인할 수 있다.
#2. 2 JS DOM Functions (08:49)
이전 강의에서 우리가 함수를 가졌던 것과 같이 console.log , calculator.plus와 같이
브라우저에는 우리에게 제공하는 더 많은 다른 함수들이 있다.
이번 강의에서 하고자 하는 부분은 자바스크립트에서 HTML을 다루는 것이다.
CSS, JavaScript에선 HTML의 element를 선택할 수 있고 그래서 변경할 수도 있다.
말보다는 아래 코드를 보고 확인해보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Something</title>
<link rel="stylesheet" href="indes.css" />
</head>
<body>
<h1 id="title">This works!</h1>
<script src="index.js"></script>
</body>
</html>
ㅇ
이 코드는 일전의 강의를 들으면서 작성해둔 html 코드이다.
아래의 css코드를 또 봐보면 html의 요소들을 선택해서 효과들을 주는 걸 확인할 수 있다.
body {
background-color: peru;
}
h1{
color:white;
}
이제 우리는 자바스크립트에서도 html 코드의 id가 title인 h1코드를 선택해보자.
const title = document.getElementById('title');
console.log(document);
console.log(title);자바스크립트에서 html의 요소를 가져오려면 console 대신에 document를 사용해서 가져오는데
여기서의 document 역시 Object라는 걸 확인할 수 있다. console.log로 document를 찍어보면
많은 것들이 담아있는 Object인 Document를 확인할 수 있다.
그리고 두 번째 title을 console.log에 담아서 확인해보면 html 코드의 h1태그를 가져오는 걸 확인할 수 있다.

자바스크립트는 HTML 태그를 가져와 객체로 만든다.
객체로 만드는 건 document object의 getElementByID이다.
Object에는 매우 많은 키들이 존재한다.
아까 console의 키들만 봐도 알 수 있다.
예를 들어 아래 코드처럼 작성하면
const title = document.getElementById('title');
title.innerHtml="hi from JS";

HTML 코드에서는 변화가 없지만 막상 웹에서 소스 검사를 하면 바뀌어있는 걸 확인할 수 있다.
우리가 찾게 될 모든 객체들의 함수들 DOM 형태로 변경 가능하다.
#2. 3 Modifying the DOM with JS (06:43)
이전 강의에서 HTML을 DOM객체로 바꿀 수 있다는 걸 확인했다.
이번 강의에서는 DOM으로 만든 title을 모든 가능성을 보여주는 것.
console.dir(title)을 해보면 title에 할 수 있는 모든 내용이 나온다.
const title = document.getElementById('title');
title.innerHTML="Hi from JS";
console.dir(title)
이중 스타일 부분을 확인하고 자바스크립트로 css 스타일을 적용해보겠다.
const title = document.getElementById('title');
title.innerHTML="Hi from JS";
title.style.color="red";
이렇게 자바스크립트로 HTML을 조종할 수 있다.
const title = document.getElementById('title');
title.innerHTML="Hi from JS";
title.style.color="red";
console.dir(document);console.dir(document)로 우리가 가지고 있는 html의 텍스트들 전부 확인이 가능하다.
document.title로 title명을 바꿔보겠다.

getElementbyid 말고 다른 여러 가지 들로 html을 객체화할 수 있는데
종류로는
- getElementbyClassName() : 클래스 이름으로 찾기
- getElementByTagName() : 태그 이름으로 찾기 ex) h1 body article
- querySelector() : 클래스 or id로 찾기. class , #id 이렇게 css 문법으로 인자에 넣어줘야 함.
#2. 4 Events and event handlers (07:01)
자바스크립트는 단지 html과 css를 바꾸고 싶어서 만들어지진 않았다.
자바스크립트는 이벤트에 반응하기 위해서 만들어졌다.
그럼 이벤트란 무엇이냐
이벤트는 웹사이트에서 발생하는 것들을 말한다.
click, resize, submit
input change load
before closing printing 같은 것들이 이벤트이다.
2021/01/07 - [JAVA & APP :국비지원 학원 복습/JavaScript] - JavaScript : 08 이벤트
JavaScript : 08 이벤트
2021-01-06 수업 내용 정리 겸 복습 이벤트 event : html 요소에 발생하는 어떤 사건 *마우스 클릭, 키 입력, 브라우저 크기 변경)을 의미 특정 요소에 어떤 사건이 발생되면 웹브라우저가 이것을 감지
i-am-lsw.tistory.com
좋은 사실은 우리가 이 이벤트를 중간에 가로챌 수가 있다는 것이다.
예를 들면 window이벤트를 예를 들어 resize를 해보자.
그럼 코드를 봐보자.
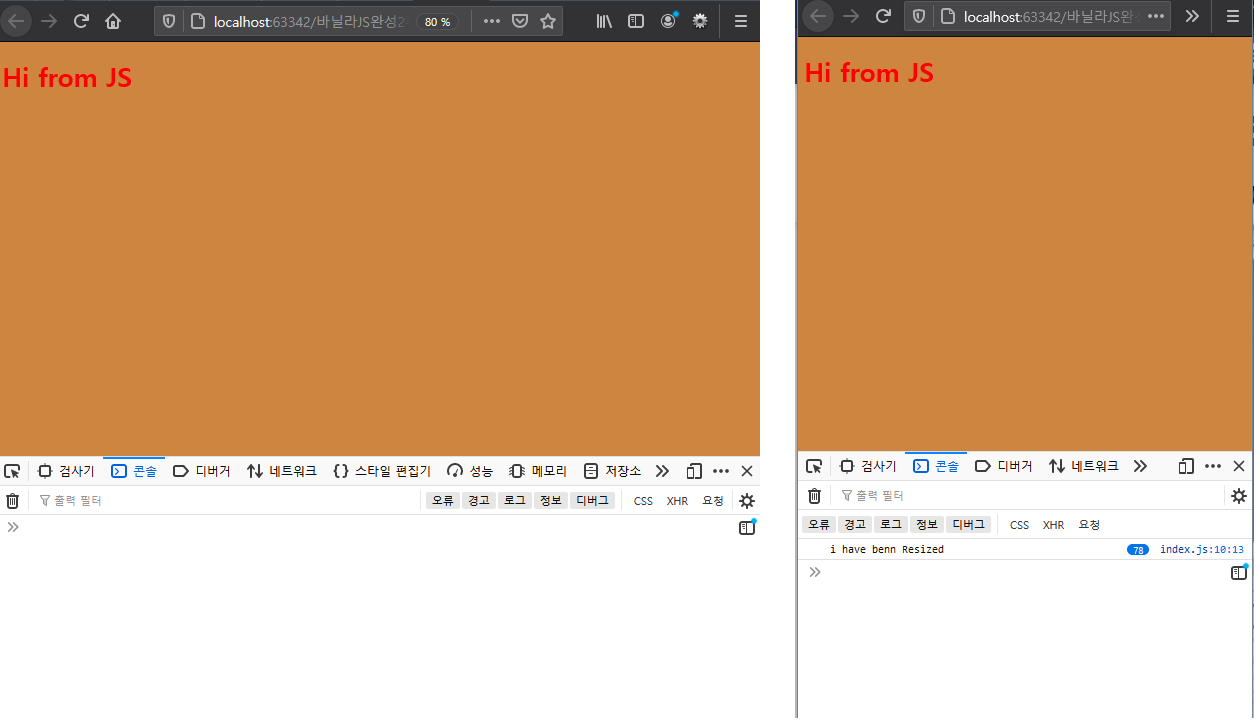
function resizeHandler() {
console.log("i have benn Resized");
}
window.addEventListener('resize', resizeHandler )위의 코드를 보면 addEventListner는 이벤트를 기다리는 명령어이다.
항상 모든 이벤트가 일어나기를 기다리면 우리의 웹사이트는 무거워지는 지름길일 것이다.
그래서 특정 이벤트를 골라서 기다리도록 지정을 해주고 이벤트가 발생 시 처리할 함수를 적어주는 것.
그리고 여기서 함수를 호출할 때는 ()를 빼고 써주자. ()를 넣어서 써주면 이벤트 발생 시 함수 호출이 되는 게 아니라
웹이 시작되자마자 바로 호출이 돼버린다고 한다.
위와 같이 코드를 작성해주면 브라우저의 크기를 줄었을 때 이벤트가 발생하는 걸 확인할 수 있다.

그리고 이벤트 발생 시 함수 호출할 때 트릭이 하나 있다
우리가 일전에 함수에 인자를 넣어주면 그인 자를 다룰 준비를 함수에서는 늘 하고 있다고 했다는 게 기억이 나는가?
아까 위의 코드에서 인자를 받는 함수로 만들어준다면 어떤 식으로 되는지 확인해보자.
function resizeHandler(event) {
console.log(event);
}
window.addEventListener('resize', resizeHandler )
이건 resize 이벤트니까 지금 당장 유용하지 않지만 우리가 폼을 만들 때 유용할 거라고 한다 이 부분에 대해서는 나중에 이야기해본다고 한다.
이제 이벤트 리스너를 title에 줘보자
title을 click 하면 색깔이 변하도록 말이지
function handleClick() {
title.style.color="white";
}
title.addEventListener('click', handleClick )
클릭 후 변경되는 걸 확인할 수 있다.
학원 수업이랑 병행하려고 하니 힘이 든다.
최대한 강의 흐름을 기록하고 싶어서 따라 적는 비중이 높은데
오늘은 좀 하면서 지쳤던 거 같다.
음 요약해서 적으면 미래의 내가 다시 보았을 때 기억하기 힘들 거 같아서
흐름을 적으면 도움이 될 거 같아 이렇게 시작했는데 ㅋㅋ 흠 잘 모르겠네
오늘 너무 힘들어서 그런 거일 수도 있다.
내일도 다시 잘해보자.
'노마드코더 > 바닐라JS로 크롬앱 만들기' 카테고리의 다른 글
| 바닐라JS 2주 완성반 DAY6: #3.3~3.4 (0) | 2021.01.17 |
|---|---|
| 바닐라JS 2주 완성반 DAY5: #3.0~3.2 (0) | 2021.01.16 |
| 바닐라JS 2주 완성반 DAY4 : 2.5~2.7 (0) | 2021.01.15 |
| 바닐라JS 2주 완성반 DAY2 : 1.6~1.10 (0) | 2021.01.12 |
| 바닐라JS 2주 완성반 DAY1 : 1.1~1.5 (0) | 2021.01.11 |