JAVA & APP :국비지원 학원 복습
JavaScript : 11 Ajax 예제2
나는선우
2021. 1. 9. 03:37
반응형
2021-01-08 수업내용

동적 페이지를 요청해서 DB서버에 있는 내용을 가져와보기.
- 2013년도의 전국지역 시/도 구/군 동/읍/면 데이터를 DB서버에 넣는다.
- 윈도용 톰캣 서버를 연다.
- JSP파일을 작성해서 톰캣 웹에 띄워본다.
- SELECT 요소를 HTML에 작성한다.
- Ajax를 이용해서 시/도, 구/군, 동/읍/면 데이터를 웹의 리프레시 없이 조회할 수 있게 한다.
- 시/도의 특정 시/도를 조회시 구/군의 조회 목록이 자동으로 나오도록 동/읍/면 또한
1.


2.



3.
sido.jsp생성- 생성된파일을 Java\apache-tomcat-8.5.61\webapps\ROOT\zipcode위치에 넣고 웹으로 확인
<%@ page contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%
String DRV = "org.mariadb.jdbc.Driver";
String URL="jdbc:ㄴㅇㄹ:3306/bigdata";
String USR = "ㅇㅇ";
String PWD = "ㅇㅇㅇ";
Connection conn = null; // db연결객체 생성
PreparedStatement pstmt = null;
ResultSet rs = null;
String sql = "select distinct sido from zipcode_2013";
StringBuilder sb = new StringBuilder();
try {
Class.forName(DRV); // 드라이버로드
conn = DriverManager.getConnection(URL, USR, PWD);// db접속
pstmt = conn.prepareStatement(sql); // sql문실행
rs = pstmt.executeQuery(); // rs에 sql문실행반환값 저장
while (rs.next()) { // rs훑어서 sb에 저장 , 붙여서
sb.append(rs.getString(1)).append(',');
// 서울,경기,인천,부산,.....
}
} catch (Exception ex) {
ex.printStackTrace();
} finally {
if (rs != null) rs.close();
if (pstmt != null) pstmt.close();
if (conn != null) conn.close();
}
//출력
out.write(sb.toString());
%>
gugun.jsp 생성- 생성된파일을 Java\apache-tomcat-8.5.61\webapps\ROOT\zipcode위치에 넣고 웹으로 확인
<%@ page contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%
String DRV = "org.mariadb.jdbc.Driver";
String URL="jdbc:mariadb://으어억:3306/bigdata";
String USR = "아악";
String PWD = "나는몰랑";
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
String sql = "select distinct GUGUN from zipcode_2013 where SIDO like ?";
StringBuilder sb = new StringBuilder();
// get 방식으로 전달한 시/도 데이터를 JSP로 가져오기
// http://127.0.0.1:8080/zipcode/gugun.jsp?sido=서울
request.setCharacterEncoding("utf-8");
String sido = request.getParameter("sido");
try {
Class.forName(DRV);
conn = DriverManager.getConnection(URL, USR, PWD);
pstmt = conn.prepareStatement(sql);
pstmt.setString(1,sido);
rs = pstmt.executeQuery();
while (rs.next()) {
sb.append(rs.getString(1)).append(',');
// 서울,경기,인천,부산,.....
}
} catch (Exception ex) {
ex.printStackTrace();
} finally {
if (rs != null) rs.close();
if (pstmt != null) pstmt.close();
if (conn != null) conn.close();
}
out.write(sb.toString());
%>
dong.jsp생성 - 생성된 파일을Java\apache-tomcat-8.5.61\webapps\ROOT\zipcode위치에 넣고 웹으로 확인
<%@ page contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%
String DRV = "org.mariadb.jdbc.Driver";
String URL="jdbc:mariadb://나는몰랑:3306/bigdata";
String USR = "아악";
String PWD = "으어억";
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
String sql = "select distinct DONG from zipcode_2013 where SIDO = ? and GUGUN = ?";
StringBuilder sb = new StringBuilder();
// get 방식으로 전달한 시/도 데이터를 JSP로 가져오기
// http://127.0.0.1:8080/zipcode/dong.jsp?sido=서울&gugun=강남구
request.setCharacterEncoding("utf-8");
String sido = request.getParameter("sido");
String gugun = request.getParameter("gugun");
try {
Class.forName(DRV);
conn = DriverManager.getConnection(URL, USR, PWD);
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, sido);
pstmt.setString(2, gugun);
rs = pstmt.executeQuery();
while (rs.next()) {
sb.append(rs.getString(1)).append(',');
// 서울,경기,인천,부산,.....
}
} catch (Exception ex) {
ex.printStackTrace();
} finally {
if (rs != null) rs.close();
if (pstmt != null) pstmt.close();
if (conn != null) conn.close();
}
out.write(sb.toString());
%>
4.
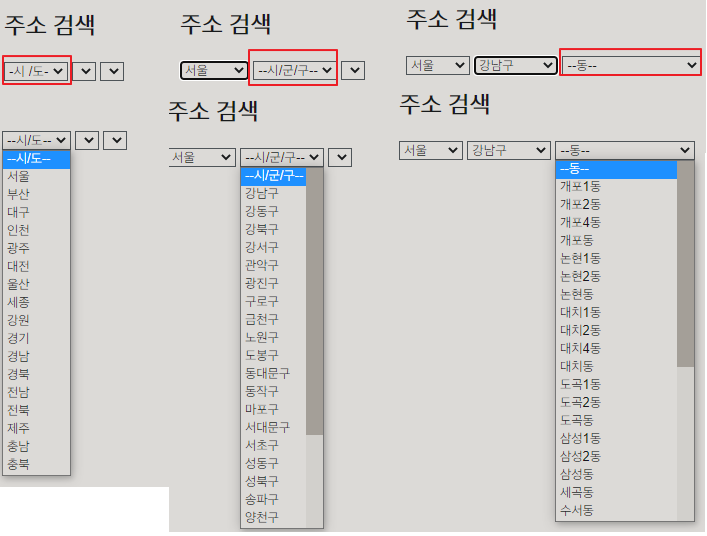
<H2>주소검색</H2>
<div>
<select id="sido">
</select>
<select id="gugun">
</select>
<select id="dong">
</select>
</div>
<p id="addr"></p>5.
// 비동기방식으로 가져올 데이터의 url정의
let url1 = 'http://127.0.0.1:8080/zipcode/sido.jsp'
let url2 = 'http://127.0.0.1:8080/zipcode/gugun.jsp'
let url3 = 'http://127.0.0.1:8080/zipcode/dong.jsp'
// 변수선언
let sido = document.getElementById('sido')
let gugun = document.getElementById('gugun')
let dong = document.getElementById('dong');
// 시도에 목록 출력
// zipcode_2013테이블에서 시도만 추출해서
// sido라는 select요소에 option 요소 추가
function getsido() {
req = new XMLHttpRequest();
req.onreadystatechange = function () {
if (req.readyState == 4 && req.status == 200) { //서버응답 및 요청 성공이면
makesido(req.responseText); //데이터들을 makesido함수의 매개변수로넣는다.
}
};
req.open('get', url1, true); //데이터가져올 주소
req.send(); // 보내기까지
}
getsido(); // 맨처음 시/도는 디폴트값으로 주기위해 실행시킨다.
// 구/군 동은 시/도를 선택해야 그에 맞는 이벤트를 생성시켜 데이터를 가져오게해야함
// ex) 서울시를 선택하면 서울시에맞는 구/군이 와야하기 때문
//데이터가져온 함수 정의
function makesido(sd){
// ,를 구분자로 시도를 배열로 저장
let cols = sd.split(','); // ['서울','부산','','','','',....]\
// option요소 생성
opt = document.createElement('option');
txt= document.createTextNode('--시/도--');
// 옵션 자식으로 추가
opt.appendChild(txt);
// 옵션요소를 html id =sido 태그에 자식요소로 추가
sido.appendChild(opt);
// 배열을 훑는 반복문을 사용할땐 in이아니라 of
for (let col of cols) {
// col의내용이 없으면 continue로 반복문 탈출
if (col == '')continue;
opt = document.createElement('option');
opt.value= col.trim(); // option 요소에 value 속성 추가.
txt= document.createTextNode(col.trim());
opt.appendChild(txt);
sido.appendChild(opt);
}
}
// 첫번째 select 요소에 이벤트핸들러 등록
// 등록이유로는 시/도 선택하는 이벤트가 발생되면
// 구군을 불러와야하기 때문에 'change'해서 getgugun함수가 실행되게함.
sido.addEventListener('change', getgugun)
// 선택한 시도로 구군을 검색해서 비동기로 처리함.
function getgugun() {
req = new XMLHttpRequest();
req.onreadystatechange = function() {
if (req.readyState == 4 && req.status ==200){
makegu(req.responseText);
}
};
let qry= '?sido=' + sido.value; // 검색을 위한 질의문자열 생성
req.open('get', url2+qry, true);
req.send();
}
function makegu(gg){
let cols = gg.split(',');
opt = document.createElement('option');
txt= document.createTextNode('--시/군/구--');
opt.appendChild(txt);
gugun.appendChild(opt);
for (let col of cols) {
if (cols == '')continue;
opt = document.createElement('option');
opt.value= col.trim();
txt= document.createTextNode(col.trim());
opt.appendChild(txt);
gugun.appendChild(opt);
}
}
// 구/군을 가져오면 그 구/군에 맞는 동을 가져오는 이벤트 생성
gugun.addEventListener('change', getDong)
// 동가져오기
function getDong(){
req=new XMLHttpRequest();
req.onreadystatechange= function (){
if(req.readyState==4 && req.status==200){
makeDong(req.responseText);
}
};
let qry= '?sido=' + sido.value + '&gugun=' +gugun.value; // 검색을 위한 질의문자열 생성
req.open('get', url3+qry, true);
req.send();
}
function makeDong(dd){
let cols=dd.split(',');
opt = document.createElement('option');
txt= document.createTextNode('--동--');
opt.appendChild(txt);
gugun.appendChild(opt);
for(let col of cols) {
if(col=="")continue;
opt=document.createElement('option');
opt.value=col.trim();
txt=document.createTextNode(col.trim())
opt.appendChild(txt)
dong.appendChild(opt)
}
}
</script>6.


수업에서는 구까지 구현했는데
처음 접하는 문법 이들이랑 꽤나 복잡한 코드를 보고 수업시간에는 뭐가 뭔지 몰랐는데
천천히 수업 끝나고 코드를 살펴보니 뭔가 가닥이 잡히면서 코드가 왜 이렇게 작성되었는지 이해가 되었다.
이해가 되어서 시간이 없어 구현이 안된 동도 내가 작성해서 구현해보니 뭔가 뿌듯하다.
백지상태에서 쓰려면 시간이 어느 정도 걸리겠지만 그래도 수업시간 동안 이해가 안 돼서 주옥같았는데
해결해서 참 다행이다.
+ 자바스크립트에서의 변수 선언은 let으로 하던데 opt나 txt는 왜 let으로 선언 안 하고 그냥 적었는데 왜 그렇게 적었는지 주말 동안 알아보고 답안 나오면 물어봐야겠다.
반응형