JAVA & APP :국비지원 학원 복습/
JavaScript : 10 BOM-location, navigator (2/2)
나는선우
2021. 1. 8. 02:29
반응형
2021-01-07 수업내용 복습
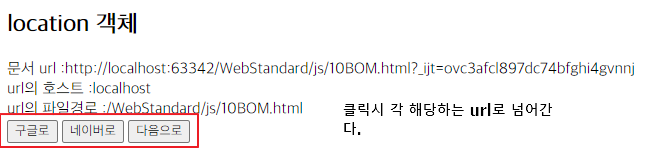
location 객체 :
현재 브라우저가 표시하는 문서의 url을 얻거나
브라우저에 표시할 문서의 위치를 지정할 수 있음

location 객체 예제 :
let url = location.href;
document.write('문서 url :' + location.href + '<br>');
document.write('url의 호스트 :' + location.hostname+'<br>');
document.write('url의 파일경로 :' + location.pathname+'<br>');
<div>
<button type="button" id="gbtn">구글로</button>
<button type="button" id="nbtn">네이버로</button>
<button type="button" id="dbtn">다음으로</button>
</div>
<script>
let gbtn = document.getElementById('gbtn')
let nbtn = document.getElementById('nbtn')
let dbtn = document.getElementById('dbtn')
gbtn.addEventListener('click', function() {
location.href='http://google.co.kr'
});
nbtn.addEventListener('click', function() {
location.href='http://naver.com'
});
dbtn.addEventListener('click', function() {
location.href='http://daum.net'
});
</script>
navigator 객체 :
웹 페이지를 실행하는 브라우저의 정보를 알 수 있음
즉, 운영체제 종류나 브라우저 유형을 볼 수 있음

navigator 객체 예제
<h2>navigator 객체</h2>
<script>
let appname = navigator.appName;
let appcode = navigator.appCodeName;
let appver = navigator.appVersion;
let ua = navigator.userAgent;
let os = navigator.platform;
document.write(appname+'<br>');
document.write(appcode+'<br>');
document.write(appver+'<br>');
document.write(ua+'<br>');
document.write(os+'<br>');
</script>
반응형