JAVA & APP :국비지원 학원 복습/CSS
실습예제) CSS로 웹레이아웃 잡기
나는선우
2020. 12. 30. 21:48
반응형
2020-12-30
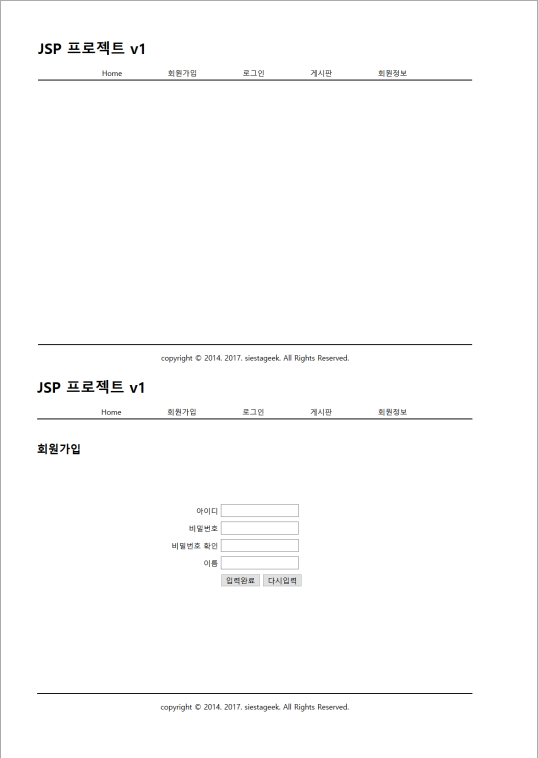
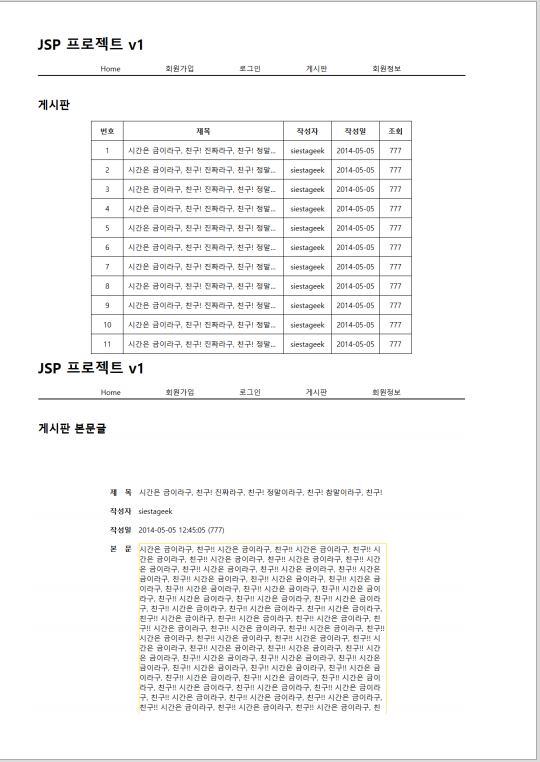
따라하고자 할 표본 이미지



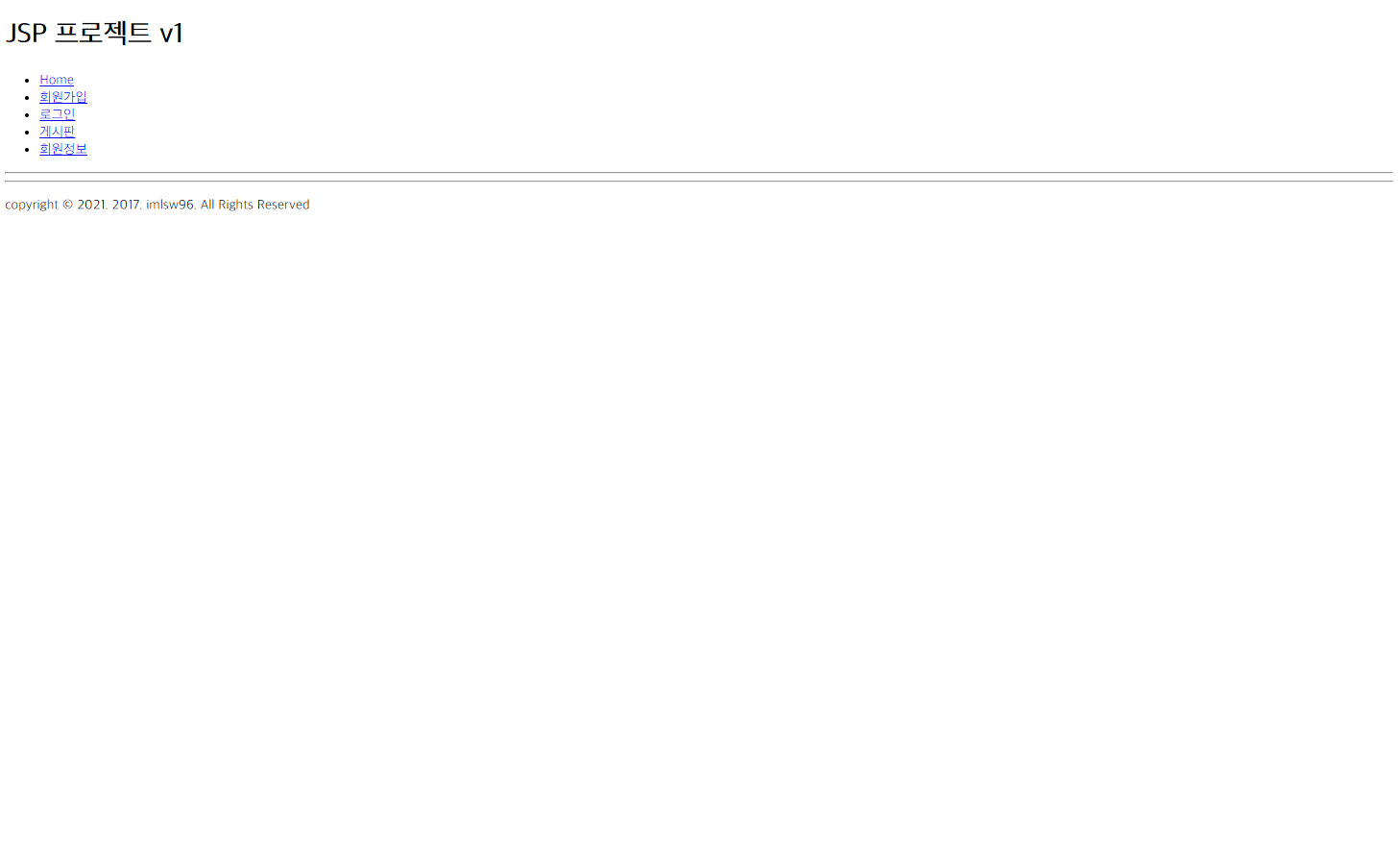
1. Home화면 구현
모든 화면의 기본 바탕을 해줄 Home 화면을 맨처음으로 구현후 구현해놓은 코드들을 가져와 main 값들을 채워 다른 페이지를 구현해보겠다.
<body>
<div class="container">
<header><h1>JSP 프로젝트 v1</h1></header>
<nav>
<ul id="nav">
<li><a href="./teacherindex.html">Home</a></li>
<li><a href="./signup.html">회원가입</a></li>
<li><a href="./teacherlogin.html">로그인</a></li>
<li><a href="./teacherlist.html">게시판</a></li>
<li><a href="./teacherinfo.html">회원정보</a></li>
</ul>
<hr>
</nav>
<div id="main">
<section>
</table>
</section>
</div>
<footer>
<hr>
<p>copyright © 2021. 2017. imlsw96. All Rights Reserved</p>
</footer>
</div>
body{margin:0; padding:0;}
.container { width: 1150px; margin: 0 auto;}
nav ul{ list-style: none; padding:0 0 15px 0;}
nav ul li {float: left; padding-left: 150px;}
nav hr {clear:both; height: 1px; background: black;}
#main {height: 500px;}
footer hr {height:1px; background: black;}
footer p {text-align: center;}
/*링크에 대한 스타일 정의*/
/*링크색 : 검정, 밑줄제거*/
/*링크hover : 빨강, 밑줄표시*/
#nav a {font-weight: bold;}
#nav a:link {color:black; text-decoration: none;}
#nav a:hover {color:red; text-decoration: underline;}
#nav a:visited {color:black; text-decoration: none;}
#nav a:active {color:red; text-decoration: none;}
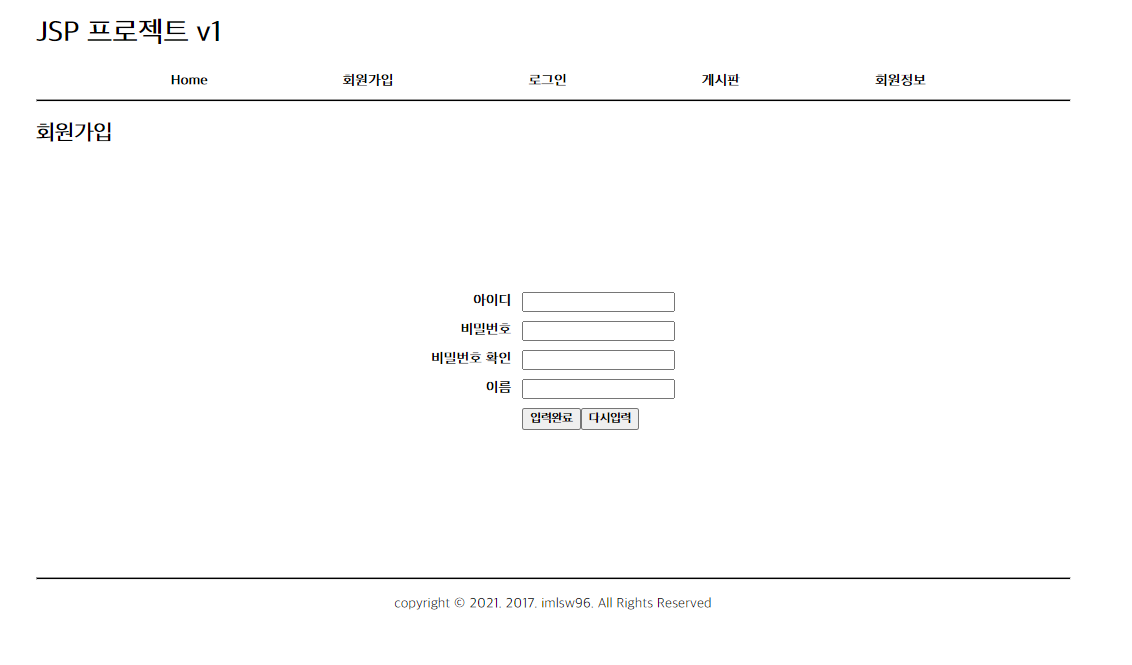
회원가입 구현
<body>
<div class="container">
<header><h1>JSP 프로젝트 v1</h1></header>
<nav>
<ul id="nav">
<li><a href="./teacherindex.html">Home</a></li>
<li><a href="./signup.html.html">회원가입</a></li>
<li><a href="./teacherlogin.html">로그인</a></li>
<li><a href="./teacherlist.html">게시판</a></li>
<li><a href="./teacherinfo.html">회원정보</a></li>
</ul>
<hr>
</nav>
<div id="main">
<section>
<h2>회원가입</h2>
<table id="signup">
<form method="post" name="signup">
<tr><th>아이디</th>
<td>
<label for="id"></label>
<input type="text" id="id" name="id">
</td></tr>
<tr><th>비밀번호</th>
<td>
<label for="pwd"></label>
<input type="password" id="pwd" name="pwd">
</td></tr>
<tr><th>비밀번호 확인</th>
<td>
<label for="pwdcheck"></label>
<input type="password" id="pwdcheck" name="pwdcheck">
</td></tr>
<tr><th>이름</th>
<td>
<label for="name"></label>
<input type="text" id="name" name="name">
</td></tr>
<tr><td></td><td id="bt2"><button id="button1">입력완료</button><button id="button2">다시입력</button></td></tr>
</form>
</table>
</section>
</div>
<footer>
<hr>
<p>copyright © 2021. 2017. imlsw96. All Rights Reserved</p>
</footer>
</div>
</body>
<style>
#signup {margin:150px auto;}
#signup th,td { padding-top:10px;}
#signup th { text-align: right}
#signup td { padding-left:10px;}
#button1, #button2 {font-weight: bold; width: 65px; }
</style>

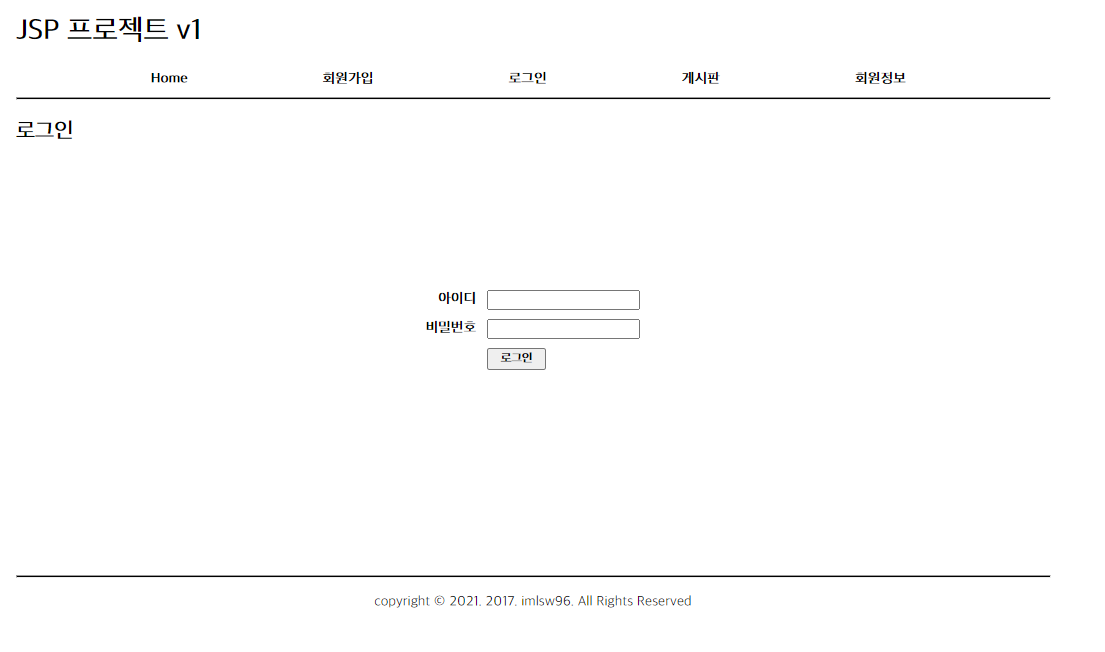
로그인 화면 구현
<body>
<div class="container">
<header><h1>JSP 프로젝트 v1</h1></header>
<nav>
<ul id="nav">
<li><a href="./teacherindex.html">Home</a></li>
<li><a href="./signup.html">회원가입</a></li>
<li><a href="./teacherlogin.html">로그인</a></li>
<li><a href="./teacherlist.html">게시판</a></li>
<li><a href="./teacherinfo.html">회원정보</a></li>
</ul>
<hr>
</nav>
<div id="main">
<section>
<h2>로그인</h2>
<table id="login">
<form method="post" name="login">
<tr><th>아이디</th>
<td>
<label for="id"></label>
<input type="text" id="id" name="id">
</td></tr>
<tr><th>비밀번호</th>
<td>
<label for="pwd"></label>
<input type="password" id="pwd" name="pwd">
</td></tr>
<tr><td></td><td id="bt"><button id="button">로그인</button></td></tr>
</form>
</table>
</section>
</div>
<footer>
<hr>
<p>copyright © 2021. 2017. imlsw96. All Rights Reserved</p>
</footer>
</div>
</body> <style>
#login {margin:150px auto;}
#login th,td { padding-top:10px;}
#login th {text-align: right;}
#login td { padding-left:10px;}
#button {font-weight: bold; width: 65px; }
</style>
회원정보 화면 구현
<body>
<div class="container">
<header><h1>JSP 프로젝트 v1</h1></header>
<nav>
<ul id="nav">
<li><a href="./teacherindex.html">Home</a></li>
<li><a href="./signup.html">회원가입</a></li>
<li><a href="./teacherlogin.html">로그인</a></li>
<li><a href="./teacherlist.html">게시판</a></li>
<li><a href="./teacherinfo.html">회원정보</a></li>
</ul>
<hr>
</nav>
<div id="main">
<section>
<h3>회원정보</h3>
<table id="info" >
<tbody>
<tr><th ><b>아이디</b></th><td> imlsw96</td></tr>
<tr><th><b>이름</b></th><td>이선우</td></tr>
<tr><th><b>이메일</b></th><td>sunwoo866@naver.com</td></tr>
<tr><th><b>가입일</b></th><td> 2020-12-23 15:35:00</td></tr>
</tbody>
</table>
</section>
</div>
<footer>
<hr>
<p>copyright © 2021. 2017. imlsw96. All Rights Reserved</p>
</footer>
</div>
</body> <style>
#info {margin:150px auto; }
#info th{text-align: right;}
#info td{padding-left: 15px;}
</style>
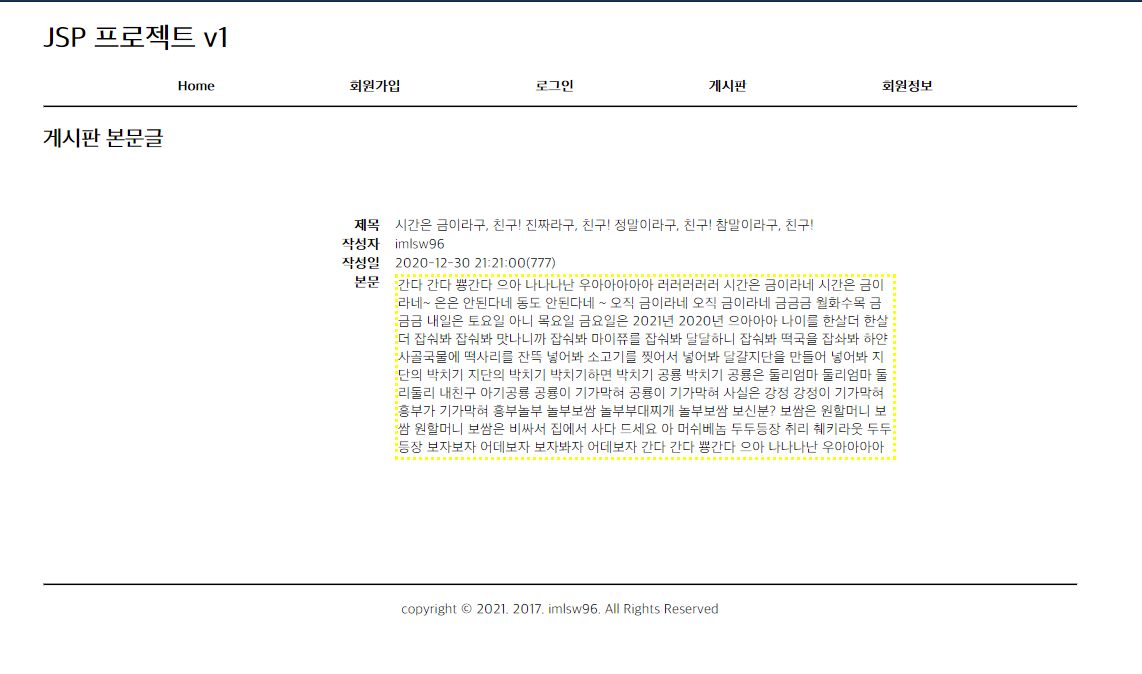
게시판 화면 구현
<body>
<div class="container">
<header><h1>JSP 프로젝트 v1</h1></header>
<nav>
<ul id="nav">
<li><a href="./teacherindex.html">Home</a></li>
<li><a href="./signup.html">회원가입</a></li>
<li><a href="./teacherlogin.html">로그인</a></li>
<li><a href="./teacherlist.html">게시판</a></li>
<li><a href="./teacherinfo.html">회원정보</a></li>
</ul>
<hr>
</nav>
<div id="main">
<section>
<h2>게시판 본문글</h2>
<table>
<tr><th>제목</th><td>시간은 금이라구, 친구! 진짜라구, 친구! 정말이라구, 친구! 참말이라구, 친구!</td></tr>
<tr><th>작성자</th><td>imlsw96</td></tr>
<tr><th>작성일</th><td>2020-12-30 21:21:00(777)</td></tr>
<tr><th id="text" >본문</th>
<td >
<div id="box">간다 간다 뿅간다 으아 나나나난 우아아아아아 러러러러러 시간은 금이라네
시간은 금이라네~ 은은 안된다네 동도 안된다네 ~ 오직 금이라네 오직 금이라네 금금금 월화수목
금금금 내일은 토요일 아니 목요일 금요일은 2021년 2020년 으아아아 나이를 한살더 한살더 잡숴봐
잡숴봐 맛나니까 잡숴봐 마이쮸를 잡숴봐 달달하니 잡숴봐 떡국을 잡솨봐 하얀 사골국물에 떡사리를 잔뜩
넣어봐 소고기를 찢어서 넣어봐 달걀지단을 만들어 넣어봐 지단의 박치기 지단의 박치기 박치기하면 박치기 공룡
박치기 공룡은 둘리엄마 둘리엄마 둘리둘리 내친구 아기공룡 공룡이 기가막혀 공룡이 기가막혀 사실은 강정 강정이
기가막혀 흥부가 기가막혀 흥부놀부 놀부보쌈 놀부부대찌개 놀부보쌈 보신분? 보쌈은 원할머니 보쌈 원할머니 보쌈은
비싸서 집에서 사다 드세요 아 머쉬베놈 두두등장 취리 췌키라웃 두두등장 보자보자 어데보자 보자봐자 어데보자
간다 간다 뿅간다 으아 나나나난 우아아아아아 러러러러러 시간은 금이라네
시간은 금이라네~ 은은 안된다네 동도 안된다네 ~ 오직 금이라네 오직 금이라네 금금금 월화수목
금금금 내일은 토요일 아니 목요일 금요일은 2021년 2020년 으아아아 나이를 한살더 한살더 잡숴봐
잡숴봐 맛나니까 잡숴봐 마이쮸를 잡숴봐 달달하니 잡숴봐 떡국을 잡솨봐 하얀 사골국물에 떡사리를 잔뜩
넣어봐 소고기를 찢어서 넣어봐 달걀지단을 만들어 넣어봐 지단의 박치기 지단의 박치기 박치기하면 박치기 공룡
박치기 공룡은 둘리엄마 둘리엄마 둘리둘리 내친구 아기공룡 공룡이 기가막혀 공룡이 기가막혀 사실은 강정 강정이
기가막혀 흥부가 기가막혀 흥부놀부 놀부보쌈 놀부부대찌개 놀부보쌈 보신분? 보쌈은 원할머니 보쌈 원할머니 보쌈은
비싸서 집에서 사다 드세요 아 머쉬베놈 두두등장 취리 췌키라웃 두두등장 보자보자 어데보자 보자봐자 어데보자</div>
</td></tr>
</table>
</section>
</div>
<footer>
<hr>
<p>copyright © 2021. 2017. imlsw96. All Rights Reserved</p>
</footer>
</div>
</body> <style>
table {width: 750px; margin:70px auto;}
table td{width: 480px; padding-left: 15px; text-align: left;}
table th{text-align: right; width:150px;}
#text {vertical-align: top;}
#box{border: yellow; border-style: dotted; height:200px;overflow: hidden; }
</style>
반응형