CSS : 08 Position
2020-12-29 학원 내용 정리 겸 복습
position
대상요소의 위치를 정의함
( top, bottom, left, right 속성과 함께 사용)
static :
기본 배치 방식
위에서 아래로(블록요소)
왼쪽에서 오른쪽으로 배치 (인라인 요소)
relative :
상대 위치 배치 방식
static으로 선언된 요소를 기준으로 좌표 속성을 이용해서 배치
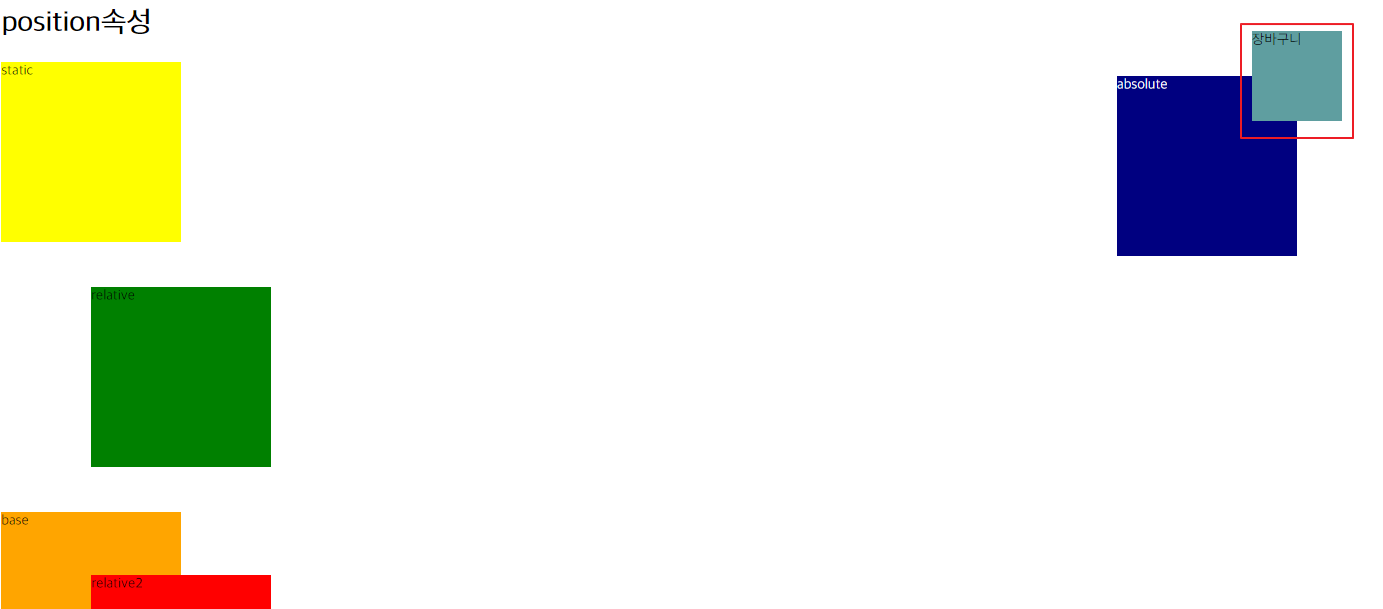
<h1>position속성</h1>
<div class="box static">static</div>
<div class="box relative">static</div> .box {width: 200px; height: 200px}
.static { background: yellow; position: static;}
.relative { background: green; position: relative;top: 50px; left: 100px;}
+ 태그 속의 태그로 감싼다면 어떻게 될까 사진을 보면 알 수 있지만 부모 태그의 위치를 기준으로 위치를 조정해서 잡는 것을 확인할 수 있다.
<div class="box base">
<div class="box relative2">relative2</div>
</div> .base {background: orange; margin-top: 100px;}
.relative2{background: red;top: 50px; left: 100px; position: relative}
/* 이전 요소의 위치를 기준으로 독립적인 요소로 변경이 되는 것을 확인 할 수 있고
태그속의 태그를 보면 부모태그의 위치를 기준으로 위치를 잡는것을 확인 할 수 있다.*/
absolute:
절대좌표 배치 방식
브라우저 가시영역 (document 좌상단을 기준으로 좌표 속성을 이용해서 배치)
<div class="box absolute">absolute</div> .absolute { background: navy; color: white;
position: absolute; top: 100px; right: 100px;}
+ 태그 속의 태그가 absolute로 position을 잡았어도 부모태그의 위치로 절댓값이 설정되어서 위에서 보았던
태그속의 태그 realtive와 동일하게 적용이 된다.
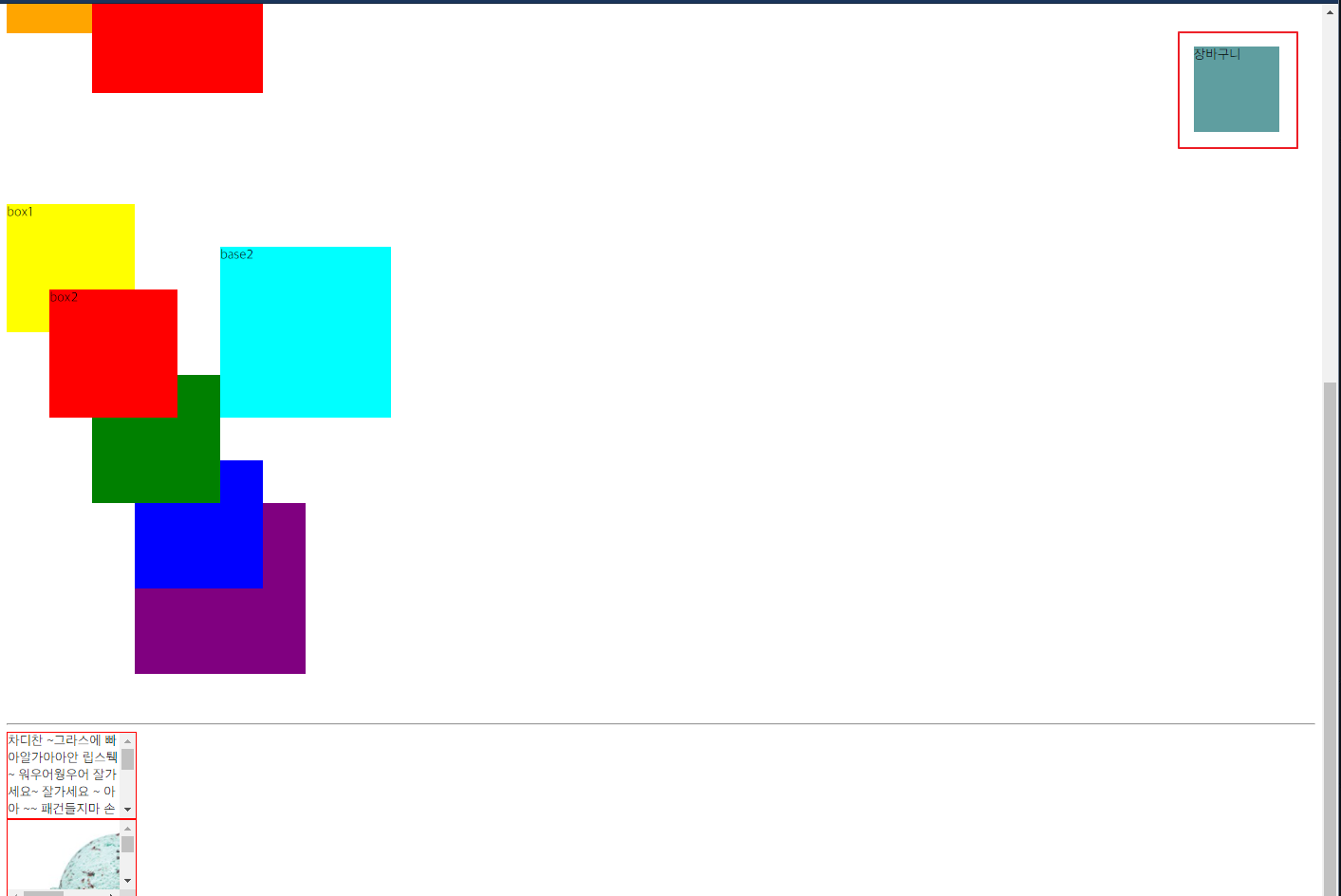
fixed :
고정 좌표 배치 방식
브라우저 가시영역(document body)을 기준으로
배치되어 스크롤을 하더라도 언제나 그 위치에 고정배치
<div class="box2 fixed">장바구니</div> .fixed {position: fixed; top:50px; right:50px;}

z-index :
z-index는 화면 전면에 출력되는 순서를 지정할 수 있음
z-index에 큰 값을 지정할수록 다른 요소들보다 위에 배치됨
<div class="normal">box1</div>
<div class="red absolutebox">box2</div>
<div class="green absolutebox">box3</div>
<div class="blue absolutebox">box4</div> .normal { width: 150px; height: 150px; background: yellow; z-index:30;}
.absolutebox {width: 150px; height: 150px; position: relative;}
.red { background: red; top:-50px; right: -50px; z-index: 50;}
.green { background: green; top:-100px; right:-100px; z-index: 40;}
.blue { background: blue; top: -150px; right:-150px; z-index:20;}
overflow :
대상 요소의 영역을 벗어나는 요소에 대한 처리
필요에 따라 스크롤바를 표시하면 영역을 벗어나는 요소 모두 출력 가능
hidden, visible, scroll, auto
스크롤바를 세세하게 설정할 필요가 있는 경우
overflow-x, overflow-y를 사용해도 됨
.box3 { width: 150px; height:100px; border: 1px solid red;}
<div class="box3 overflow">차디찬 ~그라스에 빠아알가아아안 립스퉥~ 워우어웡우어 잘가세요~ 잘가세요 ~ 아아 ~~ 패건들지마 손모가지 날라가붕게 따라리따리리 따리라 쿵짝짝 쿵짝짝 따라리라리ㅣ논
나는 이선우 나는이선우너는 누구냐 ~~ 아아아아~~ 어디보자 어디보자 넌 담에 보자</div>
<div class="box3 overflow2">
<img src="../img/PS20110900045.jpg">
</div> .overflow {/*overflow: auto;*/
overflow-x: hidden; overflow-y: scroll;}
.overflow2 { overflow: scroll;}