ReactJS로 영화 웹서비스 만들기 BY노마드코더 PART2
수업 영상을 보고 영상이 진행되는 순서에 맞춰 바로바로 작성하다 보니 장황하고 말 이상하게 쓸 수도 그리고 뇌피셜로 적는 내용이 있을 수 있고 빠짐없이 적고자 하지만 놓친 부분이 있으니 수업내용이 궁금하면 직접 보는 걸 추천드립니다.
아마 이글을 보는 사람이 없을 거 같기는 한데 노파심에 ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ

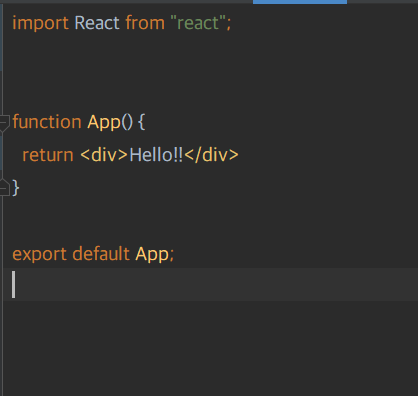
이 부분을 reactJS에서는 component라고 부른다 component의 역할은 보다시피 html을 반환하는 함수이다.
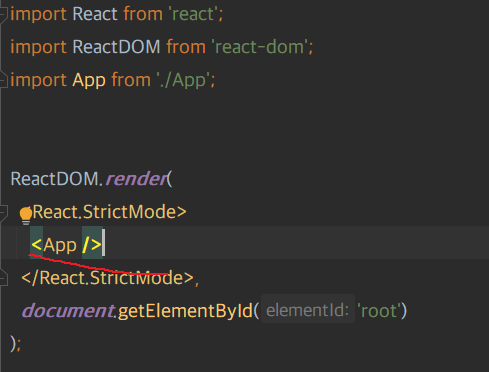
그리고 밑줄 친 부분은 우리가 component를 사용하고자 할 때의 component의 형태이다.
react는 component를 사용해서 html처럼 작성하려는 경우 <App/> 이형식을 가져야 한다.
그리고 javascript와 HTML사이의 이러한 조합을 jsx라고 부른다.
react에서 자바스크립트와 유일하게 배우는 것..?

이렇듯 위의 사진은 component를 사용하는 방법이다.
우리만의 component를 만드는 것은 간단하다
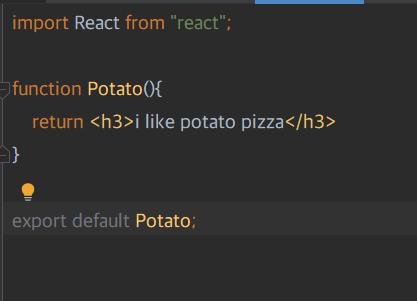
1.src폴더 안에 Potato.js 파일을 만든다.
만들고 component를 만들 때는 항상 import React from "react"; 를 작성해주어야 한다.
안 해주면 react는 여기에 jsx가 있는 component를 사용하는 것을 이해하지 못한다고 한다.
작성 후 아까 hello를 작성했을 때와 동일하게 작성하면 되는데 함수 안에 내용을 작성을 하면
에디터에서 사용되지 않는 함수라고 나오는데 이를 해결하기 위해
export 해주어야 한다고 한다.

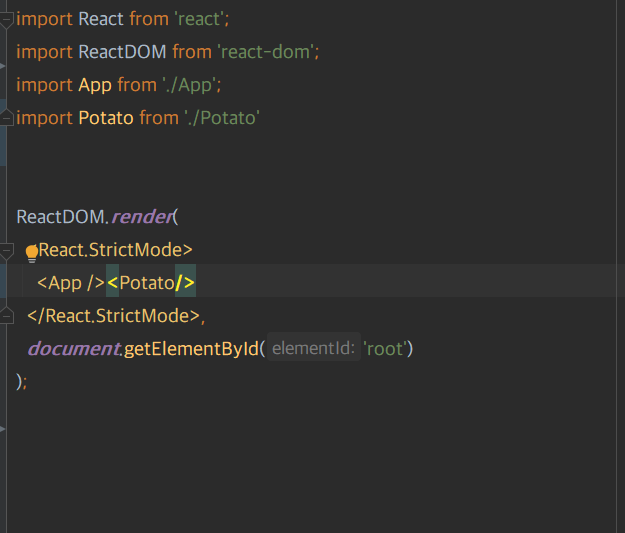
이렇게 만든 component를 사용하려면 일단 첫 번째로 생각해볼게 index.js파일에 가서 <App/>이 사용되었듯
Potato를 Import 해서 <App/> 옆에 작성하여 <App/>과 <Potato/>를 react가 가져가게 할 거라고 생각할 수 있는데
react는 하나의 component만을 rendering 해야 하기 때문에 오류가 나오는 것을 확인할 수 있다고 확인하고 해 보는데 잘되는데.. 버전 업데이트를 통해 지원이 가능한 건지는 모르겠는데 나는

이렇게 작성하고 예시를 보여줬는데 동영상에서는 오류가 나왔다. 그런데 1년 전 자료라 그런지 버전 업데이트를 통해 고쳐진 거일지도 모르겠다.
흠 일단 다음 영상을 계속 보면서 이 부분은 따로 알아봐야겠다.
일단 jsx는 javascript 안의 HTML이라고 한다.
음 이 부분을 어떻게 설명해야 할지 모르겠는데 위와 같이 component를 따로 만들어서 사용하면 파일을 왔다 갔다 해야 하는 복잡함이 생겨서 삭제하고 app component안에서 작업을 하는데

위 사진과 같이 App component 안에서 Potato component를 생성해서 App component 안에 넣어 중복해서 사용할 수 있음을 알 수 있다.
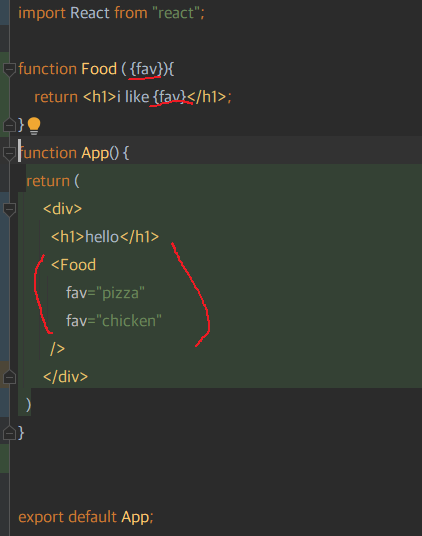
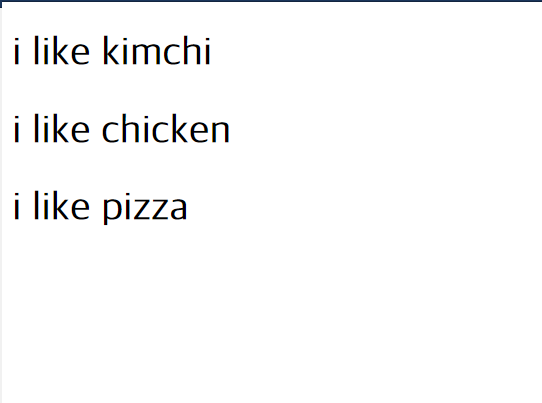
예를 들어 i like pizza, i like kimchi와 같이 i like는 동일하게 사용하고 음식만 다른 음식으로 다르게 사용하고자 할 때 component를 여러 개 만들어서 app component에 넣는 것이 아닌 props를 이용하여 Potato component를 인자(argument)를 받게 만들고 {} 감싸고 Potato 부분도 {}로 감싸면 변경해서 계속 사용할 수 있다.
알아보기 쉽게 편의상 Potato -> Food로 바꾸겠다.
+ Component 이름은 대문자로 시작해야 한다.

#2. 2
위와의 방법은 음식을 추가할 때마다 복사 붙여 넣기를 해야 하기 때문에
웹사이트에 동적 데이터를 추가하는 방법
Map을 사용해서 나오게 할 것이며 Map은 Array를 불러와 내가 원하는 arrray로 만들어 가져와주는 역할을 한다.
첫 번째로 일단 좋아하는 음식을 배열로 하나 만든다.

import React from "react";
function Food ( {name}){
return <h1>i like {name}</h1>;
}
const foodlike = [
{
name :"kimchi"
},
{
name : "chicken"
},
{
name : "pizza"
}
]
function App() {
return (
<div>
{foodlike.map( dish=> <Food name={dish.name} />)}
</div>
)
}
export default App;위를 보면 일단 foodlike를 배열로 만들고
아래 app component에서 map을 만들고 dish라는 이름으로 부르도록 설정한다. 이건 각각의 item인 kimchi chicken pizza를 나타낸다 그러고 위에서의 Food component에 이름을 넘겨주기 위해 dish.name을 적어준다.

그리고 이제 이 음식 사진을 추가적으로 넣어보자.
일단 소스코드는
import React from "react";
function Food ( {name, picture}){
return (
<div>
<h2>i like {name}</h2>
<img src={picture} />
</div>
);
}
const foodlike = [
{
name :"kimchi",
img : "https://www.koreanbapsang.com/wp-content/uploads/2016/10/DSC_1843-e1477360668451.jpg"
},
{
name : "chicken",
img : "https://www.maangchi.com/wp-content/uploads/2018/02/roasted-chicken-1.jpg"
},
{
name : "pizza",
img : "https://www.hapskorea.com/wp-content/uploads/2019/08/black-angus-lobster-ball-pizza.jpg"
}
]
function App() {
return (
<div>
{foodlike.map( dish=> (<Food name={dish.name} picture={dish.img}/>) )}
</div>
)위와 같이 foodlike에 이미지를 넣어주고
아래 map에 dish.img를 받는 문구를 적고 위에 food에서 이미지를 받는 프로그래밍을 해준다.
이후 renderFood component를 만들어서 foodlike.map에 음식과 이미지 정보를 받아 food component에 넘겨주어 웹에 출력하도록 만들고 app component에 이 쓴 foodlike.map 코드를 간결하게 만들어본다. 그리고 이후에 foodlike.map에
console.log를 적어 웹에서 어떤 식으로 긁어와서 출력되는지 확인한다.
import React from "react";
import {render} from "@testing-library/react";
function Food ( {name, picture}){
return (
<div>
<h2>i like {name}</h2>
<img src={picture} />
</div>
);
}
const foodlike = [
{
name :"kimchi",
img : "https://www.koreanbapsang.com/wp-content/uploads/2016/10/DSC_1843-e1477360668451.jpg"
},
{
name : "chicken",
img : "https://www.maangchi.com/wp-content/uploads/2018/02/roasted-chicken-1.jpg"
},
{
name : "pizza",
img : "https://www.hapskorea.com/wp-content/uploads/2019/08/black-angus-lobster-ball-pizza.jpg"
}
]
function renderFood (dish) {
return <Food name={dish.name} picture={dish.img}/>
}
function App() {
return (
<div>
{console.log(foodlike.map(renderFood))}
{foodlike.map(renderFood)}
</div>
)
}
export default App;

웹에서는 출력이 잘되지만 console창에서 보면 오류가 나와있는 걸 볼 수 있다.
list 내의 child는 unique 한 key prop을 가져야 한다고 나와있다.
그래서 foodlike component의 배열 값들에 id값을 준다. id 값을 주고 오류에서 나온 key값을 정해준다.
이후 웹페이지에 돌아가서 console창을 확인해보면 오류가 안 나와있는 것을 확인할 수 있다.
import React from "react";
import {render} from "@testing-library/react";
function Food ( {name, picture}){
return (
<div>
<h2>i like {name}</h2>
<img src={picture} />
</div>
);
}
const foodlike = [
{
id:1,
name :"kimchi",
img : "https://www.koreanbapsang.com/wp-content/uploads/2016/10/DSC_1843-e1477360668451.jpg"
},
{
id:2,
name : "chicken",
img : "https://www.maangchi.com/wp-content/uploads/2018/02/roasted-chicken-1.jpg"
},
{
id:3,
name : "pizza",
img : "https://www.hapskorea.com/wp-content/uploads/2019/08/black-angus-lobster-ball-pizza.jpg"
}
]
function renderFood (dish) {
return <Food key={dish.id} name={dish.name} picture={dish.img}/>
}
function App() {
return (
<div>
{console.log(foodlike.map(renderFood))}
{foodlike.map(renderFood)}
</div>
)
}
export default App;
결과적으로 foodlike에 id값을 준 것은 food component에서는 사용하지 않는다 기본적으로 react에서 사용하기 위해 설정해준 것이다. react에서는 모든 element들이 다르게 보일 필요가 있다. id값을 주기 이전의 foodlike의 코드를 보면 우리는 각각의 사진과 이름을 가지고 있다는 것을 알지만 react는 알지 못하기에 우리가 이렇게 id값을 정해주고 key를 넣어주는 것
+ 추가적으로 img 태그에서 alt ={name} 이 부분이 없었는데 이번 영상을 보면서 나는 못 적은 부분이 적혀있길래 내가 놓친 부분이라고 생각했는데 추가적으로 이영상 뒤에 설명이 나왔다 img 태그에는 alt prop 이 반드시 있어야 하고 있어야 하는 이유에는 시각장애인들을 위해 있어야 한다고 한다.
#2. 4 Protection with PropTypes ( props에 원하는 props가 들어가 있는지 점검하기)
- father component로부터 전달받은 props가 우리가 예상한 props 인지
1. foodlike에 있는 각각의 음식에 rating(점수 매겨보기 )
2. 이후 터미널에 npm i prop-types 입력하여 기능(?) 설치
- 이를 설치하여 아까 작성했던 코드에서 picture를 보내야 하는데 image를 보낸다면 component가 잘못될 텐데
이를 알려주는 기능이라고 한다.

설치가 완료되면 package.json 에서 설치되어 있는 것을 확인할 수 있다.

import React from "react";
import PropTypes from"prop-types";
const foodlike = [
{
id:1,
name :"kimchi",
img : "https://www.koreanbapsang.com/wp-content/uploads/2016/10/DSC_1843-e1477360668451.jpg",
rating: 8
},
{
id:2,
name : "chicken",
img : "https://www.maangchi.com/wp-content/uploads/2018/02/roasted-chicken-1.jpg",
rating : 10
},
{
id:3,
name : "pizza",
img : "https://www.hapskorea.com/wp-content/uploads/2019/08/black-angus-lobster-ball-pizza.jpg",
rating : 10
}
]
function renderFood (dish) {
return <Food key={dish.id} name={dish.name} picture={dish.img}/>
}
function Food ( {name, picture,rating}){
return (
<div>
<h2>i like {name}</h2>
<h4>{rating} / 10.0</h4>
<img src={picture} alt={name}/>
</div>
);
}
Food.propTypes = {
name: PropTypes.string.isRequired,
picture: PropTypes.string.isRequired,
rating: PropTypes.number.isRequired
};
function App() {
return (
<div>
{
foodlike.map(dish => (<Food key={dish.id} name={dish.name} picture={dish.img} rating={dish.rating}/>))
}
</div>
)
}
export default App;
ko.reactjs.org/docs/typechecking-with-proptypes.html#gatsby-focus-wrapper
PropTypes와 함께 하는 타입 확인 – React
A JavaScript library for building user interfaces
ko.reactjs.org