실습)동물사진 보기 앱
체크박스를 체크 시
좋아하는 동물을 묻는 TextView 위젯이 나오고
아래에 radiobutton을 이용하여 동물 목록을 나오게 한다.
특정 동물을 선택 - 선택완료 버튼 클릭 시
imageView를 이용하여 해당 동물 사진이 나오게 한다

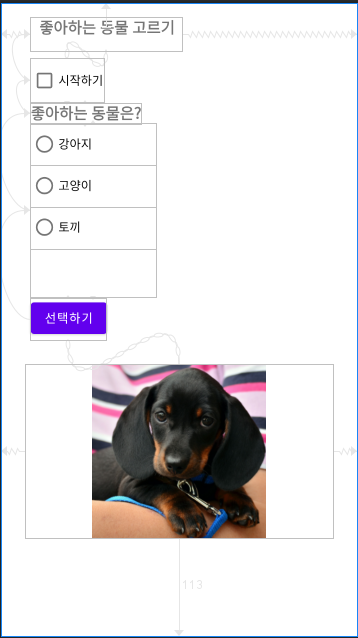
empty activity를 생성해 위의 사진처럼 설정해준다.
레이아웃 파일에 가서 위의 글대로 필요한 위젯들을 배치한다. ㅅ

클래스 파일에 가서 기능들을 구현해준다.
package imlsw96.hellowidget
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.*
class AnimalPractice : AppCompatActivity() {
lateinit var textV1 :TextView
lateinit var startbtn: CheckBox
lateinit var textV2: TextView
lateinit var rGroup : RadioGroup
lateinit var dogBtn : RadioButton
lateinit var catBtn : RadioButton
lateinit var rabbitBtn : RadioButton
lateinit var choiceBtn : Button
lateinit var animalPicture : ImageView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_animal_practice)
title = "좋아하는 애완동물 고르기"
initVar() // 변수 초기화 함수
startbtn.setOnCheckedChangeListener() {CompoundButton, b->
var state=if(startbtn.isChecked == true) View.VISIBLE else View.INVISIBLE
textV2.visibility=state
rGroup.visibility=state
choiceBtn.visibility=state
}
}
fun initVar() { // 변수 초기화 함수
textV1 = findViewById(R.id.title)
startbtn = findViewById(R.id.startbtn)
textV2 = findViewById(R.id.title2)
rGroup = findViewById(R.id.rGroup)
dogBtn = findViewById(R.id.dogbtn)
catBtn = findViewById(R.id.catbtn)
rabbitBtn = findViewById(R.id.rabbitbtn)
choiceBtn = findViewById(R.id.choicebtn)
animalPicture = findViewById(R.id.imageview)
}
fun ShowAnimal(v: View) {
animalPicture.visibility = View.VISIBLE
when(rGroup.checkedRadioButtonId ){
R.id.dogbtn -> animalPicture.setImageResource(R.drawable.dog)
R.id.catbtn -> animalPicture.setImageResource(R.drawable.cat)
R.id.rabbitbtn -> animalPicture.setImageResource(R.drawable.rabbit)
}
}
}lateinit으로 나중에 초기화하는 변수를 선언하고
변수 초기화를 해주는 함수 initVar() 함수를 만들어 정의한다.
findViewById 메서드를 이용하여 layout 파일에 지정해준 View (위젯)들의 아이디 값을 변수에 저장해주고
시작하기 체크박스 아래에 있는 모든 뷰들의 기본 visibility를 invisible로 설정해준다.
이후 시작하기 체크박스에 클릭이벤트를 걸어
체크가 되면 아래에 존재할 TEXTVIEW , RADIO GROUP 뷰들을 VISIBILE로 만들어주는 코드를 작성
이후 함수 ShowAnimal을 만들어 정의한다.
정의하기 전 이 함수는 선택하기 버튼을 선택 시 발생하는 함수로 지정하기 위해
layout 파일에서 onClick 부분에 함수를 선택해준다.
정의 내용으로는 선택하기 버튼의 클릭이 발생하면 동물의 사진을 나타낼 imageView가 visible 해지고
when 코틀린의 스위치 문? 을 이용하여 radio group 내부의 각 동물 버튼이 클릭될 때
동물에 맞는 사진들의 소스로 imageVew를 변경되는 코드를 작성



